Пример jQuery Stop Animations
- 1. Введение
- 1.1 Почему jQuery?
- 2. Пример jQuery Stop Animations
- 2.1 Используемые инструменты
- 2.2 Структура проекта
- 2.3 Создание проекта
- 3. Создание приложений
- 3.1 Загрузите библиотеку jQuery
- 3.2 Определите приложение
- 3.3 Определите функцию jQuery
- 3.4 Первое приложение jQuery
- 4. Запустите приложение
- 5. Демонстрация проекта
- 6. Заключение
- 7. Скачать проект Eclipse
Здравствуйте, читатели, в этом уроке мы покажем, как использовать библиотеку jQuery и метод stop () jQuery для остановки анимации или эффекта до его завершения.
1. Введение
jQuery - это не что иное, как библиотека JavaScript, которая поставляется с богатыми функциональными возможностями. Он маленький и быстрее, чем многие JavaScript-коды, написанные обычным веб-разработчиком. Используя jQuery, разработчики могут писать меньше кода и делать больше вещей, что упрощает задачи веб-разработчика. Проще говоря, jQuery - это набор из нескольких полезных методов, которые можно использовать для выполнения многих распространенных задач в JavaScript. Несколько строк кода jQuery могут выполнять задачи, для которых требуется слишком много строк JavaScript. Истинная сила jQuery заключается в его CSS-подобном селекторе, который позволяет ему выбирать любой элемент из DOM и изменять, обновлять или манипулировать им. Разработчики могут использовать jQuery для создания классных анимаций, таких как постепенное появление или исчезновение. Они также могут динамически изменять класс CSS компонента, например, делая компонент активным или неактивным. Я использовал эту технику, чтобы сделать вкладки пользовательского интерфейса в HTML. Я могу ручаться за jQuery, что, как только разработчики начнут использовать его, они никогда не вернутся к простому старому JavaScript, поскольку jQuery понятен , лаконичен и мощен .
1.1 Почему jQuery?
- Это помогает улучшить производительность приложений и повысить производительность разработчика
- Помогает в разработке веб-страницы, совместимой с браузером
- Это помогает в реализации критически важной функциональности пользовательского интерфейса без написания нескольких строк кода
- Это быстро и расширяемо, т.е. разработчики могут использовать библиотеку jQuery для реализации настроенного поведения
- Это проще и легче учиться
1.2 Метод jQuery stop ()
Метод jQuery stop () - это встроенная функция, которая останавливает анимацию или эффект до ее завершения. Этот метод работает для всех функций эффекта jQuery, таких как скольжение, затухание и пользовательские анимации. Вот простой синтаксис для использования этого метода.
отрывок
$ (селектор) .stop (stopAll, goToEnd);
Сделать примечание :
- StopAll - это необязательный аргумент, который указывает, следует ли очищать очередь анимации или нет. Значением по умолчанию является false, означающее, что только активная анимация будет остановлена, а анимации очереди будут выполнены позже.
- GoToEnd - это необязательный аргумент, который указывает, следует ли немедленно завершить текущую анимацию. Значение по умолчанию неверно
Эти новые API действительно облегчают жизнь разработчикам! Но для начинающего было бы трудно понять это без примера. Поэтому давайте создадим простое приложение с использованием библиотеки jQuery.
2. Пример jQuery Stop Animations
Вот пошаговое руководство по реализации этого руководства с использованием библиотеки jQuery.
2.1 Используемые инструменты
Мы используем Eclipse Kepler SR2, JDK 8 и Maven. Сказав это, мы проверили код на JDK 1.7, и он работает хорошо.
2.2 Структура проекта
Во-первых, давайте рассмотрим окончательную структуру проекта, если вы не уверены, где вам следует создавать соответствующие файлы или папки позже!

Рис. 1: Структура проекта приложения
2.3 Создание проекта
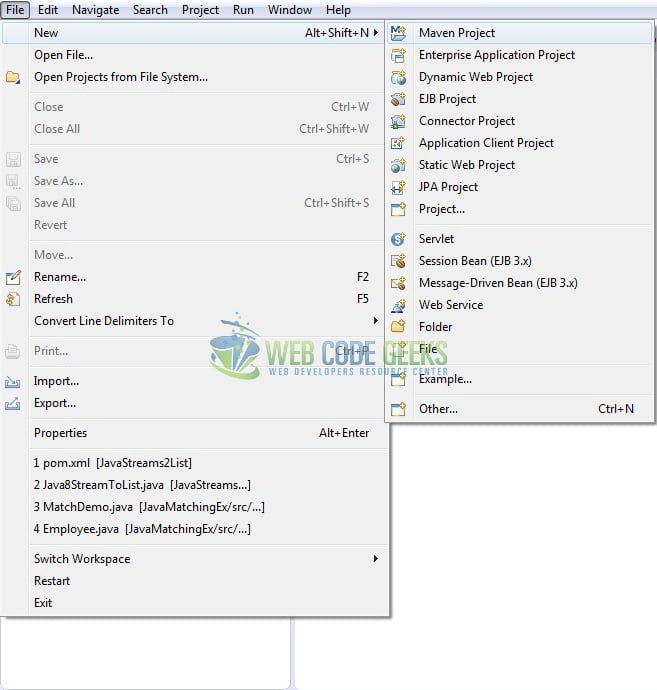
Этот раздел покажет, как создать проект Maven на основе Java с Eclipse. В Eclipse Ide перейдите в Файл -> Создать -> Проект Maven.

Рис. 2. Создание проекта Maven
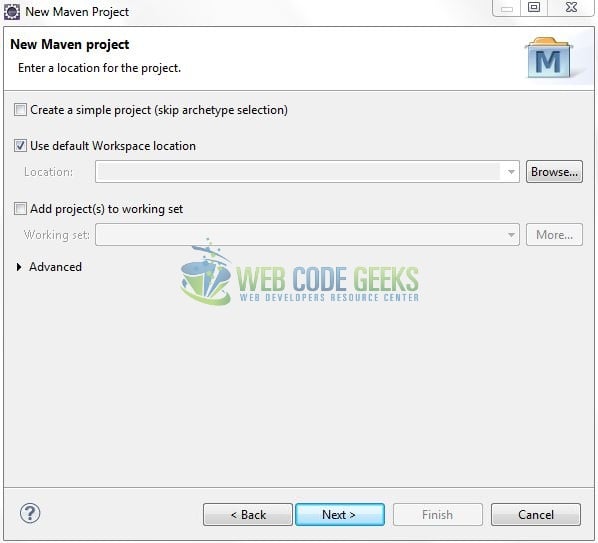
В окне New Maven Project вам будет предложено выбрать местоположение проекта. По умолчанию будет выбрано «Использовать местоположение рабочей области по умолчанию». Просто нажмите на следующую кнопку, чтобы продолжить.

Рис. 3: Детали проекта
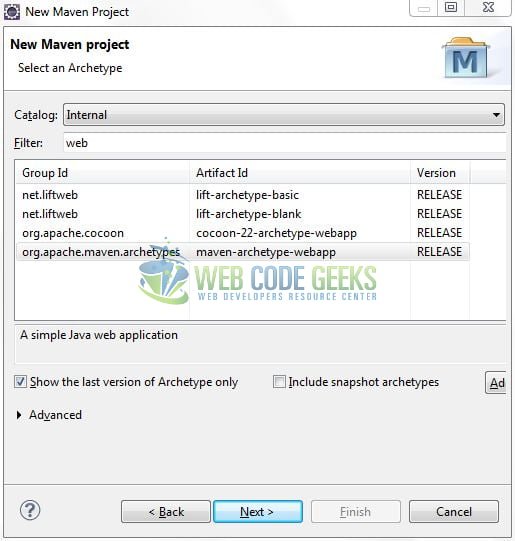
Выберите архетип «Maven Web App» из списка параметров и нажмите «Далее».

Рис. 4: Выбор архетипа
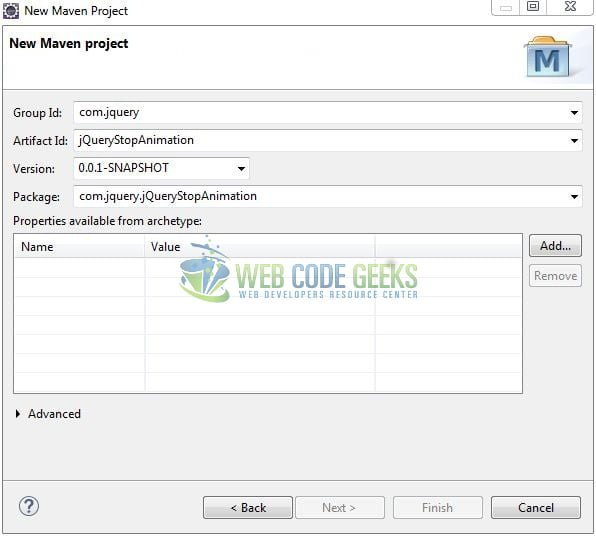
Вам будет предложено «Введите группу и идентификатор артефакта для проекта». Мы введем детали, как показано на рисунке ниже. Номер версии будет по умолчанию: 0.0.1-SNAPSHOT.

Рис. 5: Параметры архетипа
Нажмите «Готово», и создание проекта Maven будет завершено. Если вы видите, он загрузил зависимости maven, и будет создан файл pom.xml. Он будет иметь следующий код:
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0" xmlns: xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi: schemaLocation = "http: / /maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd "> <modelVersion> 4.0.0 </ modelVersion> <groupId> com.jquery < / groupId> <artifactId> jQueryStopAnimation </ artifactId> <версия> 0.0.1-SNAPSHOT </ version> <packaging> war </ packaging> </ project>
Давайте начнем создавать приложение!
3. Создание приложений
Давайте создадим приложение, чтобы понять основные строительные блоки этого урока.
3.1 Загрузите библиотеку jQuery
Поскольку это чистый JavaScript-фреймворк, разработчики должны добавить его ссылку, используя тег <script>.
<script type = "text / javascript" src = "resource / js / jquery-3.3.1.min.js"> </ script>
Разработчики могут либо загрузить jQuery с официального веб-сайта, а затем приложение напрямую загрузит библиотеку jQuery с локального диска, либо они могут также включить прямую ссылку CDN под тегом script.
3.2 Определите приложение
Далее мы определим пример приложения, используя теги HTML.
<! ------ jQuery stop () Пример анимации ------> <button id = "start" type = "submit" class = "btn btn-success"> Start </ button> <идентификатор id = "пробел"> </ span> <button id = "stop" type = "submit" class = "btn btn-danger"> Стоп </ button> <div> </ div> <div id = "image"> <img id = "myImage" src = "resource / images / mario.jpg" alt = "Mario" height = "125" /> </ div>
3.3 Определите функцию jQuery
На этом шаге мы продемонстрируем метод jQuery stop (). Здесь $ () является синтаксисом по умолчанию для функции jQuery и используется для определения части jQuery. Метод $ (document) .ready вызывается при загрузке документа.
$ (document) .ready (function () {// Запуск анимации $ ('# start'). click (function () {$ ("# myImage"). animate ({left: "+ = 500px"}, 4500 );}); // Остановить анимацию $ ('# stop'). Click (function () {$ ("# myImage"). Stop ();});});
3.4 Первое приложение jQuery
Выполните все вышеперечисленные шаги и сохраните файл. Давайте посмотрим пример кода.
index.jsp
<% @ page language = "java" contentType = "text / html; charset = ISO-8859-1" pageEncoding = "ISO-8859-1"%> <! DOCTYPE html PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN "" http://www.w3.org/TR/html4/loose.dtd "> <html> <head> <title> IndexPage </ title> <meta http-эквивалента =" Content-Type " content = "text / html; charset = ISO-8859-1"> <link rel = "stylesheet" type = "text / css" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css /bootstrap.min.css "> <link rel =" stylesheet "type =" text / css "href =" resource / css / mystyle.css "> <script type =" text / javascript "src =" resource / js / jquery-3.3.1.min.js "> </ script> <script type =" text / javascript "> $ (document) .ready (function () {// Запустить анимацию $ ('# start'). click ( function () {$ ("# myImage"). animate ({left: "+ = 500px"}, 4500);}); // Остановить анимацию $ ('# stop'). click (function () {$ ( "#myImage"). stop ();});}); </ script> </ head> <body> <div class = "container"> <h2 align = "center" class = "text-primary"> jQuery stop () Пример анимации </ h2> <hr /> <div > </ div> <! ------ jQuery stop () Пример анимации ------> <button id = "start" type = "submit" class = "btn btn-success"> Start </ button> <span id = "space"> </ span> <button id = "stop" type = "submit" class = "btn btn-danger"> Стоп </ button> <div> </ div> <div id = "image"> <img id = "myImage" src = "resource / images / mario.jpg" alt = "Mario" height = "125" /> </ div> </ div> </ body> </ html >
4. Запустите приложение
Поскольку мы готовы ко всем изменениям, давайте скомпилируем проект и развернем приложение на сервере Tomcat7. Чтобы развернуть приложение на Tomat7, щелкните проект правой кнопкой мыши и выберите «Запуск от имени» -> «Выполнить на сервере».

Рис. 6: Как развернуть приложение на Tomcat
Tomcat развернет приложение в своей папке веб-приложений и начнет его выполнение для развертывания проекта, чтобы мы могли продолжить его тестирование в браузере.
5. Демонстрация проекта
Откройте ваш любимый браузер и нажмите следующий URL, чтобы отобразить страницу индекса приложения.
HTTP: // локальный: 8082 / jQueryStopAnimation /
Имя сервера (localhost) и порт (8082) могут различаться в зависимости от конфигурации Tomcat.

Рис. 7: индексная страница
Пользователи могут нажать кнопку «Пуск», чтобы запустить анимацию, и кнопку «Стоп», чтобы остановить анимацию, как показано на рис. 8.

Рис. 8: метод jQuery 'stop ()'
Это все для этого урока, и я надеюсь, что статья послужила вам тем, что вы искали. Удачного обучения и не забудьте поделиться!
6. Заключение
В этом разделе разработчики узнали, как создать простое приложение с библиотекой jQuery. Разработчики могут загрузить образец приложения в виде проекта Eclipse в Загрузки раздел.
7. Скачать проект Eclipse
Это был пример метода jQuery stop () для начинающих.
Похожие
Что использовать для стайлинга React?Если вы используете React, то в какой-то момент вы подумали о том, как стилизовать ваши компоненты. Вы, вероятно, с оптимизмом подходили к поиску идеального подхода ... и потом пришли в ужас, когда врезались в эту стену инструментов стиля: Некоторые из них более популярны, чем другие, но для каждого вы найдете несколько экспертов, рекомендующих его. Еще хуже: речь не идет о выборе одного. Многие из этих инструментов могут использоваться 12 Удивительных Таблиц JQuery
Эта популярная статья о jQuery Tables была обновлена 10 ноября 2016 года, чтобы отразить текущее состояние плагинов таблиц jQuery. Таблицы являются одним из самых старых элементов в HTML. Было время, когда таблицы широко использовались как для контента, так и для веб-макетов. К счастью, макеты, основанные на таблицах, в основном не работают (за исключением электронной почты в формате HTML), и когда вам нужна таблица в настоящее время, Скачать тему Longhorn PowerPlus для Windows 7
Тема энтузиастов! Возможно, вы захотите проверить тему Longhorn PowerPlus для Windows 7, особенно если вы хотите добавить немного цвета в Windows 7. Эта тема Longhorn PowerPlus для Windows 7 только что была обновлена до окончательной версии. Почему старые фотографии назывались в сепии?
источник: pixabay Когда мы смотрим на старые фотографии, мы сразу обращаем внимание на то, что они не цветные, а черно-белые или в сепии. Цветная фотография - это изобретение середины XIX века. В Польше самая известная цветная фотография - это цветная Вышел на пенсию из проекта Танго
... проекта с 1 марта 2018 года и перенаправить разработчиков в ARCore. Отъезд Танго не стал большим сюрпризом, особенно в свете того факта, что он не был особенно точным с уже упомянутой ценой перца. У Ars Technica была возможность узнать это поближе с технологически оснащенными устройствами, такими как Lenovo Phab 2 Pró и Asus ZenFone AR, и, согласно опыту карты, Соедините ваше приложение YouTube с Xbox 360
Сейчас играет: Смотрите это: отправьте видео YouTube на Xbox с iPhone 3:01 Хотите добавить видео YouTube с телефона на телевизор? Ты понял. Он называется «Отправить на ТВ», и это особенность приложения Google на YouTube, которое пользователи Android уже некоторое время используют. Но теперь, когда у Google есть выкатил эту функцию на iOS преданным Apple и расширенная 29 приложений, которые учат творческому письму
Обучение творческому письму означает ставить идеи на первое место. Это означает сопротивляться желанию исправить написание и сосредоточиться вместо этого на развитии автора. И хотя это может показаться нелогичным, для этого часто нужно задавать вопросы, игнорировать или даже нарушать правила. «Мы можем быть слишком Создание баз данных в Access 2007
Microsoft Access 2007 - новейшая программа для создания баз данных. Его основная задача - хранить выбранную информацию и их соответствующую группировку, что облегчает быстрый доступ к ней. Это, безусловно, будет полезно людям, у которых есть большие и маленькие компании. Приложение легко в обращении, поэтому оно не вызовет проблем у тех, кто имеет мало общего с компьютерами. Кроме того, в последней версии есть много элементов, которых мы не найдем в предыдущих. К ним относятся общая форма, Легально скачать Windows 10, 8, 7 и установить с флешки
Если у вас есть действующий ключ продукта Windows, вы можете загрузить полные легальные копии Windows 7, Windows 8.1 или Windows 10 от Microsoft и использовать их для переформатирования вашего компьютера или для установки нового компьютера. Еще лучше то, что теперь вы можете использовать ключ продукта Windows 7 или Windows 8.1, чтобы также установить Windows 10 на компьютер. Таким образом, если у вас есть ПК с Windows 7 или 8.1, и вы хотите выполнить чистую установку, теперь вы можете Android Studio для начинающих, часть 1: установка и настройка
... проекта Android Studio, работы с существующим проектом и многого другого. Доступ к нему можно получить, выбрав Android Studio в меню « Пуск» Windows или аналогичный на другой платформе. Ваше первое мобильное приложение для Android Studio Самый быстрый способ познакомиться с Android Studio - это использовать его для разработки приложения. Начнем с варианта приложения «Hello, World»: небольшого мобильного приложения, которое отображает Mac OS X
Константин Сапронов Год назад пользователями компьютеров Apple были в основном дизайнеры и специалисты DTP, фотографы и музыканты. Однако предыдущий год оказался прорывом в Mac по многим причинам. После того, как Apple объявила, что собирается выпускать компьютеры с процессорами Intel, многие стали задумываться об использовании этих компьютеров дома. Разработчики также заметили рост популярности Mac OS X и начали продавать собственные продукты для этой платформы. Тем не
Комментарии
Когда и почему она появилась в истории фотографии?Когда и почему она появилась в истории фотографии? источник: pixabay Старые фотографии в сепии Сепия является одним из так называемых тонировка фото распечаток. Это появилось как альтернатива черно-белой фотографии, потому что это было более длительно. Изобретение фотографий в коричневом оттенке приписывается французскому Почему вы не решили сотрудничать с инвестором (или, может быть, он существует за кадром?)?
Почему вы не решили сотрудничать с инвестором (или, может быть, он существует за кадром?)? На данный момент у вас есть доступные данные, опции и на их основе вы принимаете решение. Как вы знаете, таких проектов, как наш, с молодой и амбициозной командой было несколько десятков. Конкуренция, которая была конкурентоспособной в течение многих лет, также снижает шансы на быстрый выход. Мы были полны решимости и верили в возможность динамичного развития Okazje.info. Тогда КТО НЕСКОЛЬКО И ПОЧЕМУ СТОИТ УЖЕ ПОПРОБОВАТЬ С ВАМИ?
КТО НЕСКОЛЬКО И ПОЧЕМУ СТОИТ УЖЕ ПОПРОБОВАТЬ С ВАМИ? Zgubek маленький синий монстр, лицо интересного приложения и инновационное решение персонализированных наклеек и железных передач. У каждого из них есть персональный QR-код, который можно пометить любым предметом в любое время. Даже дети будут управлять наклейками! Здесь Надя сама отмечала большинство своих вещей - благодаря чему у нее была работа, а у меня было больше свободного Почему?
Почему? При выборе переводчика мы должны посвятить много сил проверке его квалификации и основных знаний в нашей отрасли. Кроме того, у переводчика, который работает в одиночку, часто не будет времени для выполнения пробного перевода для нас - это также может считаться ненужной тратой времени - в конце концов, неясно, будет ли клиент приобретен или будет интересно, хочет ли клиент перевести весь текст. ��траница или только содержание, которое она отправляет как предполагаемый пробный текст? В бюро Так почему же бесплатный хостинг должен быть другим?
Так почему же бесплатный хостинг должен быть другим? Хотя, безусловно, бывают моменты, когда вы должны использовать платные планы хостинга, иногда вы просто хотите быстро развернуть свой последний проект и покончить с ним - бесплатно для вас. Если это звучит как ваша ситуация, вам повезло. Ниже мы подробно рассмотрим, как сэкономить деньги с помощью лучших бесплатных (и почти бесплатных) хостов на рынке. Хотя легко думать, что вам нужен 100% бесплатный веб-хостинг, Почему у вас должен быть профессиональный сайт компании?
Почему у вас должен быть профессиональный сайт компании? Интернет является крупнейшим источником информации, где ваш клиент ищет вас; Сайт - это ваша компания. Это основа онлайн присутствия; Клиенты видят это так: какой сайт, какая компания; Даже лучшие рекламные усилия не помогут, если сайт слабый; Благодаря качественному веб-сайту вы выигрываете в конкурсе. Что такое страница высокого качества? Почему это не было первым пунктом в этой записи?
Почему у вас должен быть профессиональный сайт компании? Интернет является крупнейшим источником информации, где ваш клиент ищет вас; Сайт - это ваша компания. Это основа онлайн присутствия; Клиенты видят это так: какой сайт, какая компания; Даже лучшие рекламные усилия не помогут, если сайт слабый; Благодаря качественному веб-сайту вы выигрываете в конкурсе. Что такое страница высокого качества? Мы опустили эти инструменты с широкой дугой?
Мы опустили эти инструменты с широкой дугой? Microsoft обратила на это внимание и создала совершенно новые инструменты, основанные на ленточном интерфейсе, известном, например, из пакета Office 2007. В дополнение к новому внешнему виду эти программы имеют новые функции, позволяющие создавать более сложные изображения и редактировать текст. , Какие инструменты необходимы для замены велосипедной цепи?
Какие инструменты необходимы для замены велосипедной цепи? Все, что вам нужно, это колыбель цепи, булавка для новой цепи и сама цепь. Вместо соединительного штифта мы также можем использовать более удобный цепной зажим , который не требует никаких инструментов для вставки. Некоторые из них клипсы они многоразовые, что облегчает дальнейшее обслуживание привода на велосипеде. В любом случае, разведчик Какие инструменты, приложения и программное обеспечение вы используете в своей работе и повседневной жизни?
Какие инструменты, приложения и программное обеспечение вы используете в своей работе и повседневной жизни? Каждый день в моих глазах появляются логотипы более 10 различных программ, а в ноутбуке более 60+ открытых вкладок в Google Chrome, плюс 10-15 в Mozilla Firefox. Остальные мои виртуальные помощники включают в себя: Google Apps для бизнеса Подио Evernote буревестник SEO Power Suite Веб-директор Итак, давайте начнем с евангелизации с нуля - почему SSD превосходит HDD?
Итак, давайте начнем с евангелизации с нуля - почему SSD превосходит HDD? Отсутствие движущихся механических компонентов означает бесшумную работу Меньший вес, чем у магнитных дисков, ключ для мобильных решений Значительно большее количество выходов / записей в секунду (IOPS) Очень короткое время доступа к файлам, что увеличивает отзывчивость системы Гораздо более высокая производительность, особенно в небольших файловых операциях
Почему jQuery?
Почему jQuery?
Почему старые фотографии назывались в сепии?
Когда и почему она появилась в истории фотографии?
Почему вы не решили сотрудничать с инвестором (или, может быть, он существует за кадром?)?
КТО НЕСКОЛЬКО И ПОЧЕМУ СТОИТ УЖЕ ПОПРОБОВАТЬ С ВАМИ?
Почему?
?траница или только содержание, которое она отправляет как предполагаемый пробный текст?
Так почему же бесплатный хостинг должен быть другим?
Почему у вас должен быть профессиональный сайт компании?