9 распространенных ошибок юзабилити в веб-дизайне
- Об авторе Дмитрий Фадеев - создатель Usaura , микро-сервис тестирования юзабилити, и основатель...
- 4. Контент, который сложно сканировать
- 5. Нет возможности связаться
- 6. Нет возможности поиска
- 8. Старые постоянные ссылки, указывающие в никуда
- Меньше мышления
Об авторе
Дмитрий Фадеев - создатель Usaura , микро-сервис тестирования юзабилити, и основатель UsabilityPost Блог о хорошем дизайне и удобстве использования. ... Подробнее о Дмитрии…
К настоящему времени все хорошие дизайнеры и разработчики осознают важность юзабилити для своей работы. Используемые веб-сайты предлагают отличный пользовательский опыт, а отличный пользовательский опыт ведет к счастливым клиентам. Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Вот 9 проблем с юзабилити, с которыми обычно сталкиваются веб-сайты, и некоторые рекомендуемые решения для каждого из них.
К настоящему времени все хорошие дизайнеры и разработчики осознают важность юзабилити для своей работы. Используемые веб-сайты предлагают отличный пользовательский опыт, а отличный пользовательский опыт ведет к счастливым клиентам. Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Здесь 9 юзабилити проблемы, с которыми обычно сталкиваются веб-сайты , и некоторые рекомендуемые решения для каждой из них.
Вас также могут заинтересовать следующие похожие посты:
1. Крошечные кликабельные области
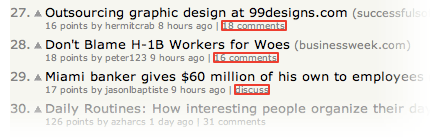
Гиперссылки предназначены для нажатия, поэтому для удобства их использования имеет смысл обеспечить их легкое нажатие . Вот пример ссылок, которые слишком малы; щелкнуть их сложнее, чем должно быть. Это ссылки на комментарии Хакер Новости , сайт социальных новостей. (Активные области выделены красным):

Вот пример того же элемента интерфейса, ссылки на комментарии, но на этот раз с гораздо большей кликабельной областью:
 Newspond ссылка на комментарии.
Newspond ссылка на комментарии.
Зачем нам нужна большая кликабельная область? Просто. Потому что движение наших рук с помощью мыши не очень точное. Большая кликабельная область облегчает наведение курсора мыши на ссылку . Чтобы получить большую кликабельную область, мы можем либо увеличить всю ссылку, либо увеличить отступ вокруг ссылки, используя свойство CSS «padding». Вот код:
<a href="http://www.examplesite.com" style="padding: 5px;"> Пример сайта <a>
CSS был помещен в линию вместе с разметкой, чтобы сделать пример проще, но в реальной жизни вы, вероятно, захотите добавить этот стиль в свой файл CSS, предоставив ссылке класс или идентификатор и нацелив его на это.
Вы можете прочитать больше о мишенях с мягкими ссылками для лучшего размещения в Статья 37signals о целях с добавленной ссылкой , Согласно статье, прокладка обеспечивает пользователям «ощущение комфорта. Просто очень легко нажимать на ссылки. Такое ощущение, что ссылки работают с вами, а не против вас ».
Разбиение на страницы относится к разделению контента на несколько страниц. Это часто встречается на сайтах, которые имеют длинные списки предметов; например, товары в магазине или картины в галерее. Использование разбиения на страницы для этой цели имеет смысл, поскольку отображение слишком большого количества элементов на одной странице замедляет загрузку и обработку страницы.
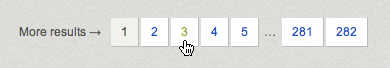
 FeedMyApp правильно использует разбиение на страницы: отображать обширный список приложений в удобоваримой форме.
FeedMyApp правильно использует разбиение на страницы: отображать обширный список приложений в удобоваримой форме.
Но есть еще один способ, которым нумерация страниц используется в Интернете сегодня. Страницы контента, например статьи блога, иногда делятся на несколько страниц. Почему это сделано? В чем выгода? Вряд ли статья настолько длинная, что требует нумерации страниц; в большинстве случаев он используется для увеличения просмотров страниц . Поскольку многие блоги и журналы получают доход от рекламы, увеличение количества просмотров страниц (например, загрузок отдельных страниц) повышает статистику их просмотра и позволяет им взимать больше за каждое объявление.
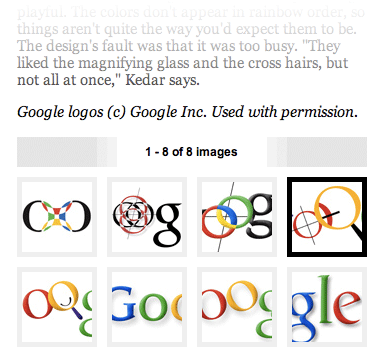
 _The Проводная статья о логотипе Google разделен на восемь страниц, что делает его очень трудным для чтения.
_The Проводная статья о логотипе Google разделен на восемь страниц, что делает его очень трудным для чтения.
Хотя это может показаться простым способом выжать больше денег из вашей рекламы, это создает две основные проблемы. Во-первых, это действительно очень, очень раздражает. Необходимость загружать несколько страниц только для того, чтобы прочитать одну статью, - это не весело. Вы создаете барьер для ваших посетителей , который не должен быть там.
Вторая причина связана с SEO (поисковая оптимизация). Поисковые системы используют контент на вашей странице, чтобы понять, о чем он, а затем соответствующим образом проиндексировать его. Если контент разбит на несколько страниц, он разбавляется, и поэтому каждая страница имеет меньше смысла сама по себе и содержит меньше ключевых слов по своей теме . Это может негативно повлиять на рейтинг статьи в результатах поиска.
Заголовок каждой веб-страницы важен. Заголовки страниц - это фрагменты текста, которые мы пишем между тегами <title> в разделе <head> нашего HTML-кода. Иногда люди создают общий заголовок, работая над шаблоном своего сайта - например, именем своего сайта - и затем повторно используют один и тот же заголовок для всего сайта. Это неправильно, потому что это лишает каждую страницу пары ключевых преимуществ.
Первое преимущество заключается в том, что хороший заголовок дает вашим посетителям много информации о том, о чем эта страница. Люди могут быстро выяснить, находятся ли они в нужном месте или нет. Помните, что этот заголовок отображается не только в верхней части окна браузера; это также показано на страницах результатов поиска . Когда люди видят список результатов в поисковой системе, такой как Google, они читают заголовок страницы, чтобы выяснить, о чем каждая страница. Одно это - достаточно веская причина, чтобы потратить немного времени на оптимизацию заголовков страниц.
Вторая причина связана с SEO. Поисковым системам нужна разная информация для ранжирования результатов конкретного запроса. Заголовок страницы - это одна из наиболее важных частей информации, которую они используют, чтобы определить, насколько релевантна ваша страница для определенного поискового запроса . Это не означает, что вы должны загружать в заголовок как можно больше ключевых слов, что исключает первое преимущество, но вы должны убедиться, что каждый заголовок кратко описывает содержание страницы, включая пару слов, которые, по вашему мнению, будут искать люди.
Вот пример хорошего заголовка страницы. Это заголовок страницы Smashing Magazine, как видно в Safari:

Здесь у нас есть название статьи, категория статьи и название сайта. Если поставить имя веб-сайта в последнюю очередь, больше внимания будет уделено содержанию самой страницы , а не брендингу веб-сайта, который все еще присутствует. Вот как выглядит HTML-код в разметке:
<title> Винтаж и Блюз Темы WordPress | Халява | Smashing Magazine </ title>
А вот как страница отображается в результатах поиска Google:

4. Контент, который сложно сканировать
Чтобы обеспечить работоспособность вашего сайта, у вас не может быть только хорошего дизайна; Вам также нужна хорошая копия . Копия - это термин, используемый для описания всего текстового содержимого на веб-сайте. Да, хороший дизайн будет направлять ваших посетителей по всему сайту, фокусировать их внимание на вещах, которые имеют значение, и поможет им разобраться в информационных блоках; но посетители все равно должны будут читать текст для обработки информации. Это делает копию неотъемлемой частью вашего общего дизайна сайта.
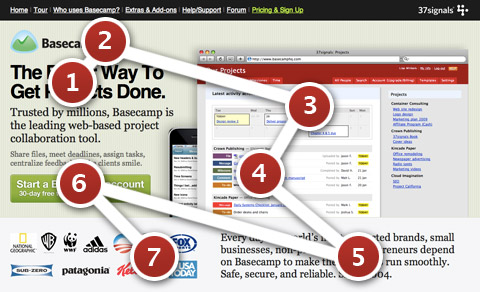
Однако прежде чем вы сможете написать хорошую копию, вам необходимо понять, как люди на самом деле будут просматривать ваш сайт. Не думайте, что ваши посетители будут читать все сверху донизу. Это, конечно, было бы здорово, но, к сожалению, это не так. Сеть бомбардирует людей информацией, и большинство из нас старается использовать ее как можно больше. Это приводит к очень безумному поведению при просмотре: мы переходим с одного фрагмента контента на другой, с одного сайта на другой . Люди, как правило, не читают сайты сверху вниз; сначала они начинают читать то, что у них появляется, а затем переходят к следующему, что их интересует. Шаблон выглядит примерно так:
 Целевая страница Basecamp.
Целевая страница Basecamp.
Красные кружки показывают области, в которых посетители стремятся сфокусировать свой взгляд, а цифры указывают порядок, в котором они смотрят на эти элементы. Пользователи переходят от одной интересной части страницы к другой. Чтобы воспользоваться этим хаотичным шаблоном просмотра, вам нужно структурировать свою копию определенным образом. Вот несколько указателей:
- Имейте несколько точек внимания. Это те части вашей страницы, которые привлекают внимание посетителей. Это может быть достигнуто более сильными, более контрастными цветами и большими шрифтами . Вы также можете использовать изображения, такие как значки, рядом с текстом, чтобы придать этим областям еще больший визуальный эффект.
- Каждая точка фокусировки в идеале должна сопровождаться описательным заголовком. Не читая копию дальше, посетители должны быть в состоянии понять, о чем эта часть контента. Не делайте заголовки таинственными или расплывчатыми, чтобы привлечь людей. Держите их информативными, но краткими . Люди хотят быстро получить информацию, а ее утомление только раздражает.
- Любой другой текст должен быть коротким и легко усваиваемым. Предоставьте только самое необходимое, а остальное уберите. В большинстве случаев дополнительный текст, который пишут авторы, чтобы сделать предмет менее двусмысленным, только добавляет мертвый вес. Люди будут читать куски текста размером с кусочек, но их откладывают длинные абзацы. Вырежьте копию до тех пор, пока не останется жира .
 «Почему вы должны использовать OpenOffice Страница может определенно использовать улучшения. Нет четких точек фокусировки, кроме большого баннера в верхней части; и копия сгруппирована в огромные куски, что затрудняет чтение.
«Почему вы должны использовать OpenOffice Страница может определенно использовать улучшения. Нет четких точек фокусировки, кроме большого баннера в верхней части; и копия сгруппирована в огромные куски, что затрудняет чтение.
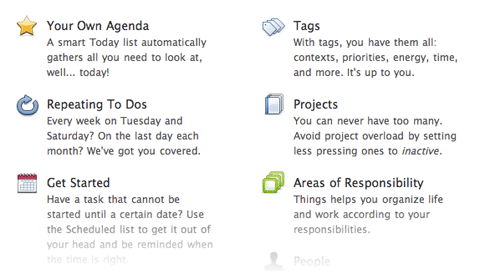
 вещи Страница функций приложения разбивает каждую функцию на небольшие сегменты размером с кусочек, каждый со своим значком и заголовком. Это позволяет легко сканировать список. Чтобы сделать копирование еще более эффективным, перечислите реальные преимущества, а не названия функций.
вещи Страница функций приложения разбивает каждую функцию на небольшие сегменты размером с кусочек, каждый со своим значком и заголовком. Это позволяет легко сканировать список. Чтобы сделать копирование еще более эффективным, перечислите реальные преимущества, а не названия функций.
5. Нет возможности связаться
Участие пользователей важно, если вы хотите создать успешное сообщество, и сообщества важны, если вы хотите создавать успешные веб-сайты и социальные веб-приложения. Участие пользователей также важно, если вы хотите привлечь постоянных клиентов . Быстрый ответ на вопросы людей и решение их проблем не только означает, что у вас хорошее обслуживание клиентов, это означает, что вы заботитесь , и ваши клиенты и посетители это оценят.
Но многие веб-сайты все еще не предоставляют посетителям простой канал связи с компанией. На некоторых сайтах даже нет адреса электронной почты или контактной формы.

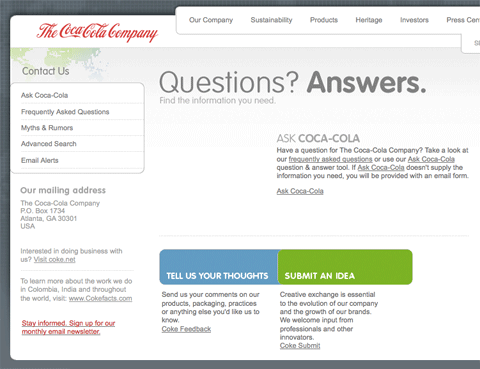
При нажатии на контактную ссылку на официальном Кока-Кола Веб-сайт. вы представлены с этой страницей Нет электронной почты, нет номера телефона. Большинство ссылок ведут на автоматизированные часто задаваемые вопросы; форма обратной связи требует вашего адреса и возраста и имеет ограничение в 500 символов; Форма «Отправить идею» состоит из двух страниц с прилагаемыми условиями. Не похоже, что Coca-Cola действительно хочет, чтобы вы связались с ними.
Конечно, размещение вашего адреса электронной почты в Интернете, вероятно, привлечет много спама, но есть несколько решений.
Enkoder мое любимое решение для размещения адресов электронной почты в Интернете. Enkoder - это приложение, которое поставляется в двух вариантах: бесплатное для Mac OS X и другое бесплатное в виде веб-приложения. Он зашифровывает любой адрес электронной почты, который вы ему даете, и дает вам кучу бессмысленного кода JavaScript для размещения на вашей странице. Когда страница с кодом загружается, ваша электронная почта волшебным образом появляется в виде кликабельной ссылки . Боты, ищущие адреса электронной почты, не смогут интерпретировать код - по крайней мере, это план.
Вы также можете использовать контактные формы, чтобы обойти проблему отображения вашего адреса электронной почты на странице; тем не менее, вы по-прежнему можете получать спам, если не установите какой-либо хороший Captchas или другой механизм защиты от спама. Имейте в виду, что такие вещи, как Captchas, являются барьерами для взаимодействия с пользователем и, скорее всего, ухудшат взаимодействие с пользователем.
Форумы на помощь. Онлайн форумы являются отличным каналом общения, который может быть альтернативным способом общения пользователей. Публичный форум лучше, чем простая контактная форма или электронная почта, потому что ваши клиенты могут помогать друг другу на форуме. Даже если вы лично не отвечаете клиенту, другой полезный клиент может помочь этому человеку, решив его или ее проблему.
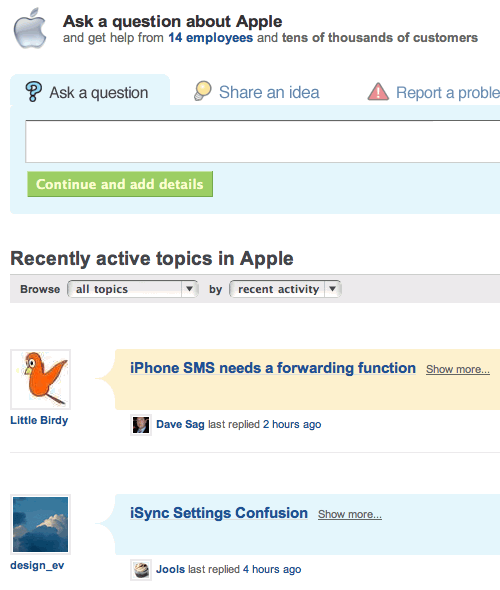
GetSatisfaction это веб-приложение, которое работает как форум Пользователи могут публиковать свои проблемы и отзывы в виде тем на доске, а клиенты и сотрудники могут отвечать на них. Пользователи могут добавлять комментарии для уточнения своей проблемы. Независимо от того, используете ли вы размещенное решение, такое как GetSatisfaction, или создаете собственную доску объявлений, такой двусторонний канал связи - отличный способ поддерживать связь с вашими клиентами .
 Бывший форум GetSatisfaction для Apple.
Бывший форум GetSatisfaction для Apple.
6. Нет возможности поиска
Многие люди начинают искать окно поиска, как только они попадают на страницу. Возможно, они точно знают, что ищут, и не хотят тратить время на изучение структуры навигации сайта. Якоб Нильсен называет этих людей поисковыми пользователями:
Наши исследования юзабилити показывают, что более половины всех пользователей являются поисково-доминантными, около пятой части пользователей - доминантными по ссылкам, а остальные демонстрируют смешанное поведение. Доминирующие в поиске пользователи обычно сразу переходят к кнопке поиска при входе на сайт: они не заинтересованы в поиске по сайту; они сосредоточены на задачах и хотят найти конкретную информацию как можно быстрее.
Якоб Нильсен
Если у вас есть интернет-магазин или блог, вам нужен поиск. Люди могут приходить в поисках определенного продукта или статьи, которую они помнят, читая некоторое время назад, и есть вероятность, что они захотят найти ее с помощью быстрого поиска. Хорошая новость, если вы еще не осуществили поиск на своем веб-сайте, это то, что это очень легко сделать.
Вам не нужно кодировать свою собственную функцию поиска; Похоже, что поисковые системы, такие как Google и Yahoo, уже проиндексировали большую часть, если не все, страницы вашего сайта , поэтому все, что вам нужно сделать, - это выбрать ту, которую вы хотите использовать, и вставить окно поиска. Вот код формы для использования Google в качестве поисковой системы:
<form action = "http://www.google.com/search" method = "get"> <fieldset> <input type = "hidden" name = "sitesearch" value = "smashingmagazine.com" /> <тип ввода = "text" name = "q" size = "31" maxlength = "255" value = "" /> <input type = "submit" value = "Поиск в Google" /> </ fieldset> </ form>
А вот для Yahoo:
<form action = "http://search.yahoo.com/search" method = "get"> <fieldset> <input type = "hidden" name = "vs" value = "smashingmagazine.com" /> <тип ввода = "text" name = "p" /> <input type = "submit" value = "Yahoo Search" /> </ fieldset> </ form>
Чтобы это работало, все, что вам нужно сделать, это изменить значение «скрытого» поля на доменное имя вашего сайта . Это ограничит область поиска Google или Yahoo только вашим сайтом. Вы также можете изменить значение текста «Отправить», чтобы сказать, что вы хотите.
Ваш сайт может иметь некоторый контент или функции, которые требуют, чтобы посетители зарегистрировались перед использованием. Это здорово, но будьте осторожны, сколько контента находится за этим щитом регистрации. Очень интерактивные веб-приложения, такие как электронная почта, редактирование документов и управление проектами, ограничивают 100% своих функций зарегистрированным пользователям. Другие сайты, такие как сайты социальных новостей, не делают. Я могу просматривать все истории на Digg и Reddit без входа в систему; пользователи не должны идентифицировать себя, чтобы наслаждаться некоторыми функциями .
При реализации барьера входа в систему будьте осторожны, чтобы не заблокировать функции, которые на самом деле не нуждаются в идентификации пользователя. Некоторые блоги требуют, чтобы люди регистрировались перед публикацией. Конечно, это значительно уменьшит спам, но также значительно уменьшит количество комментариев, которые вы видите .
Участие пользователей на вашем сайте зависит от того, сколько существует барьеров. Удаление барьеров, таких как регистрация, почти наверняка увеличит участие пользователей. Действительно, как только пользователи начнут использовать ваш сайт, они, скорее всего, зарегистрируются , потому что они уже вовлечены.

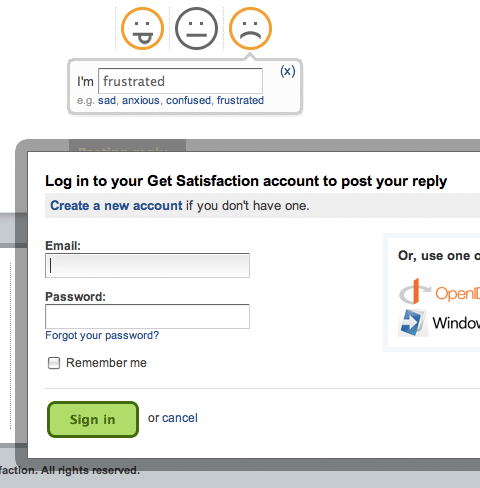
Интерфейс GetSatisfaction позволяет вам оставить свой комментарий о компании или продукте, а затем нажать кнопку «Опубликовать». Вместо того, чтобы оставлять свои отзывы, вы получаете неожиданное сообщение «Войдите или зарегистрируйтесь». Не хорошо, учитывая, что клиент уже может быть разочарован.

Целевая страница для Pixlr , онлайн-приложение для редактирования графики, имеет ссылку «Перейти к началу работы!». При нажатии на нее открывается приложение. Нет испытаний, нет регистрации; Вы тестируете приложение прямо сейчас.
8. Старые постоянные ссылки, указывающие в никуда
Постоянная ссылка - это ссылка на страницу, которая не предназначена для изменения; например, ссылка на статью в блоге, такую как та, которую вы сейчас читаете. Однако возникают проблемы, когда веб-сайт переходит на другой домен или реорганизует его структуру . Старые постоянные ссылки, указывающие на существующие страницы на сайте, становятся мертвыми, если с ними что-то не сделать. Это называется редиректом 301.
Перенаправления 301 - это небольшие инструкции, хранящиеся на вашем сервере, которые перенаправляют посетителей на соответствующие страницы. Поэтому, если кто-то заходит на ваш сайт по старой ссылке, он не увидит страницу с ошибкой 404 («Страница не найдена»): перенаправление 301 перенаправляет его в нужное место , если вы правильно его настроили. Число «301» обозначает тип перенаправления: постоянный.
 Фрай / Уайлс 404 ошибка.
Фрай / Уайлс 404 ошибка.
Существуют различные способы сделать 301 переадресацию. То, как они реализованы, частично зависит от используемого вами веб-сервера. Вот основы обработки перенаправлений 301 на самом популярном в настоящее время веб-сервере Apache.
Следующий код должен находиться в файле с именем «.htaccess» в папке вашего основного веб-сайта. Да, имя файла начинается с полной остановки. Это означает, что это системный файл, который стандартные файловые браузеры обычно скрывают по умолчанию. Поэтому, если вы не видите его с помощью файлового браузера или FTP-клиента, включите опцию «Отображать невидимые файлы». Просто создайте или (если он уже есть) отредактируйте этот файл, используя выбранный вами редактор. Этот файл извлекается всякий раз, когда посетитель попадает на ваш сайт, и все введенные вами правила перенаправления будут применяться.
Вот простой код перенаправления 301:
ПереписатьEngine в Redirect 301 /oldpage.html /newpage.html
Код довольно понятен. Когда кто-то пытается получить доступ к «yoursite.com/oldpage.html», он сразу же перенаправляется на «yoursite.com/newpage.html». Бит «RewriteEngine on» вверху гарантирует, что механизм mod_rewrite включен ( по умолчанию отключено). Это двигатель, который обрабатывает перенаправления.
Регистрационные формы являются барьерами. Они являются барьерами, потому что для их заполнения требуются усилия, а сама задача не доставляет удовольствия. Людям приходится тратить время и силы на регистрацию , а затем они должны вложить еще больше времени и усилий в будущем, чтобы вспомнить, какое имя пользователя и пароль они использовали.
Мы можем сократить этот барьер, сделав регистрационную форму максимально короткой. В конце концов, целью системы регистрации является просто возможность идентифицировать каждого пользователя; Итак, единственными требованиями являются уникальный идентификатор, такой как имя пользователя или адрес электронной почты, и пароль. Если вам не нужна дополнительная информация, не спрашивайте ее. Держите форму короткой.
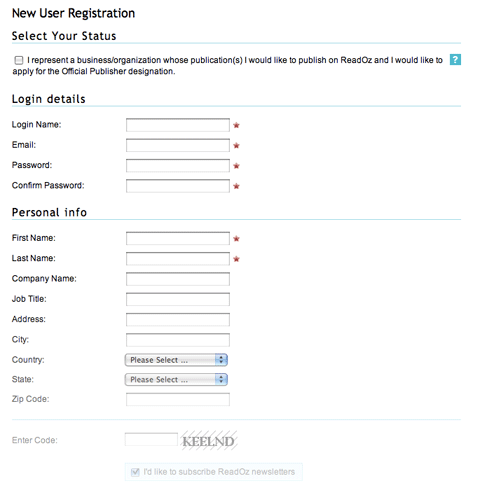
 ReadOz Форма регистрации очень длинная. При ближайшем рассмотрении мы обнаружим, что половина полей являются необязательными. Если они не являются обязательными, они не должны быть там . Такая форма, скорее всего, отпугнет пользователя, увидевшего ее впервые. Показывать только то, что человеку нужно для регистрации; остальное можно заполнить позже.
ReadOz Форма регистрации очень длинная. При ближайшем рассмотрении мы обнаружим, что половина полей являются необязательными. Если они не являются обязательными, они не должны быть там . Такая форма, скорее всего, отпугнет пользователя, увидевшего ее впервые. Показывать только то, что человеку нужно для регистрации; остальное можно заполнить позже.
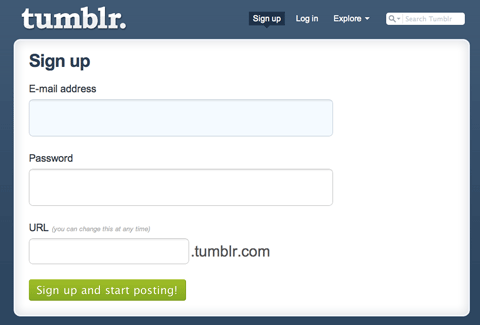
 Tumblr имеет одну из самых коротких форм регистрации. Всего три поля: адрес электронной почты, пароль и URL вашего нового блога.
Tumblr имеет одну из самых коротких форм регистрации. Всего три поля: адрес электронной почты, пароль и URL вашего нового блога.
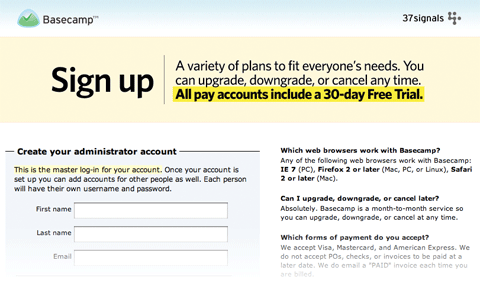
 На странице регистрации в Basecamp есть хитрый трюк. Он не имеет навигации по сайту, кроме ссылки на домашнюю страницу. Это позволяет пользователю сосредоточиться на процессе регистрации, не отвлекаясь и не покидая страницу.
На странице регистрации в Basecamp есть хитрый трюк. Он не имеет навигации по сайту, кроме ссылки на домашнюю страницу. Это позволяет пользователю сосредоточиться на процессе регистрации, не отвлекаясь и не покидая страницу.
Меньше мышления
Юзабилити - это все, что делает вещи проще в использовании. Меньше размышлений, меньше разочарований . Веб-сайт должен выполнять всю работу и представлять посетителям только то, что они ищут. Юзабилити также зависит от опыта, которым люди пользуются на вашем веб-сайте , поэтому особое внимание уделяется деталям, а также представлению и ощущениям страницы.
Оставьте свои мысли об этих и любых других проблемах юзабилити, с которыми вы столкнетесь, в разделе комментариев ниже! (аль)
Похожие
Почему старые фотографии назывались в сепии?источник: pixabay Когда мы смотрим на старые фотографии, мы сразу обращаем внимание на то, что они не цветные, а черно-белые или в сепии. Цветная фотография - это изобретение середины XIX века. В Польше самая известная цветная фотография - это цветная YouTube показывает доступные для поиска хэштеги выше названий видео
... поиска YouTube, чтобы вручную искать другие видео с этим хэштегом. Создатели YouTube могут использовать хэштеги, просто включив их в описание видео. Имейте в виду, однако, только первые три хэштега в описании видео будут отображаться над заголовком. Хештеги также могут быть добавлены непосредственно в заголовок видео. Создатели должны придерживаться использования хэштега YouTube Сохраняйте контент из Интернета прямо на Google Drive, используя официальное расширение
Я не фанат облачных вычислений от Google. Я использую Dropbox, в основном из-за его безотказной работы. Меня интересует только отличный онлайн-редактор документов, который заменяет пакет Office в моей работе всеобъемлющим сервисом Google. Однако невозможно отказать компании Mountain View в том, что она пытается популяризировать Drive любой ценой. Сегодня к этому присоединилась интеграция с браузером Chrome. В Apple на 7000 человек меньше людей, работающих над картами, чем в Google
Снимок экрана Теперь уже ясно, что Apple откусила больше, чем могла бы пережевывать, загружаясь Карты Гугл из последней версии его iPhone а также IPad операционная система. Заменяющее Применить быстрый винтажный вид в Photoshop
... время и повышают производительность (см"> Photoshop CS6 имеет много полезных функций, которые экономят время и повышают производительность (см. Наш бесплатные действия Photoshop для получения дополнительной информации), помогая вам создавать удивительные изображения и специальные эффекты с легкостью. Одной из них является функция «Поиск цвета», которую можно использовать для создания красивого винтажного вида Adobe омолаживает формат PDF и добавляет новые функции
В этом году PDF (Portable Document Format) отпраздновал свое 25-летие, и многие из нас не могут представить себе работу без него или выполнение повседневных формальных дел. Подтверждения из банка, билеты, инструкции Обзор Nokia Lumia 1320: негабаритный телефон, который изо всех сил пытается выделиться
Дневные снимки содержат примерно столько же деталей, сколько можно ожидать от 5-мегапиксельной камеры, то есть большинство объектов становятся размытыми, как только вы начинаете увеличивать их. Между тем баланс белого, как правило, холоднее, чем хотелось бы, и цвета часто тоже немного смещены. Снимки при слабом освещении (сделанные в автоматическом режиме, так как мы получили лучшие результаты таким образом) - смешанная сумка; Благодаря диафрагме f / 2.4 камеры (такой же, как у Lumia 1520), Дети тихо тонут - как распознать, что ребенок в воде борется за жизнь?
У мировых СМИ был шокирующий фильм. В одном из бассейнов в Финляндии среди купальщиков есть несколько-летний мальчик. Его ноги касаются дна, а голова выступает над водой. И вдруг один шаг в неправильном направлении заставляет ребенка терять контакт со дном. Борьба за жизнь начинается. Бой, который для посторонних выглядит как обычная игра - мальчик медленно машет руками, словно плавает, ныряя, как другие дети поблизости. Он плавает на воде, как будто наблюдая за дном. Взрослые, которые Dropshipping: возможность расширения ассортимента и роста выручки
В поисках возможностей расширения собственной онлайн-торговли или при переходе в собственный интернет-магазин вы натолкнетесь на тему дропшиппинга. Торговая модель прямой поставки обещает простой способ создания или расширения большого ассортимента, но как работает бизнес-модель, каков реальный потенциал, каковы преимущества и риски, связанные с прямой продажей? DropShipping.de подробно рассмотрел бизнес-модель и дает ответы. Dropshipping: проверенный принцип в современном облике Как создавать реалистичные текстовые сообщения на экране
... воспринимали на экране текстовые сообщения, которые всплывали над кадром персонажа, держащего телефон. Прежде чем сообщения стали появляться на экране в одиночку, создатели фильма рассчитывали показать кадры телефона . Техника была громоздкой и визуально не интересной. Прежде чем идти дальше, вот отличный взгляд на историю текстового сообщения на экране от Каждый кадр Картина Обзор Alcatel OT 808: стильный и функциональный телефон от Orange Uganda
... нет и другие базовые приложения на основе Java. Хорошим примером этого является Alcatel OT 808. У нас была возможность просмотреть его, и вот что мы думаем об этом. В итоге: Это функциональный телефон, который удивит вас тем, насколько функциональным он может быть с хорошей батареей, qwerty-клавиатурой для быстрого набора текста и множеством приложений Java для вашей производительности и удовольствия. Нижняя сторона - отсутствие подключения к 3G или WIFI, что делает его немного
Комментарии
У вас есть блог, который вы хотите значительно повысить?У вас есть блог, который вы хотите значительно повысить? Если у вас есть страница WordPress, и вы хотите извлечь из нее максимальную пользу, не упускайте ее из виду. Вы можете скачать следующие дополнительные плагины, которые мы рекомендуем. Это позволяет выполнять различные функции, такие как улучшение SEO, обеспечивать больше трафика на ваш сайт через социальные сети, повышать безопасность вашей страницы или сокращать время загрузки. Обратите внимание и попробуйте улучшить свой Как узнать человека, который тонет в толпе купальщиков?
Как узнать человека, который тонет в толпе купальщиков? Такой человек не машет руками и не взывает о помощи, как в фильмах, - говорит Мартина Галат, офицер по спасению воды Краковской ВОПР. - В борьбе за дышащий воздух у нас нет шансов кричать. Чаще всего такой человек находится в вертикальном положении с вытянутой головой и пытается вытянуть воздух изо рта. Если мы увидим такого человека, давайте попробуем ему помочь. Блокирует ли Brave рекламу в результатах поиска?
Блокирует ли Brave рекламу в результатах поиска? Нет. Храбрый не прикасается к ним, включая повсеместную рекламу AdWords в результатах Google. (Вскоре Google переименует AdWords как «Объявления Google».) Это не удивительно: расширения, блокирующие рекламу, также не блокируют поисковые объявления. Что под капюшоном Храброго? Храбрый построен на хром У кого нет сувенира после мучительного падения с велосипеда, царапины на острой ветке, царапины от кошки, ожогов, прыщей, операции или юношеской драки?
У кого нет сувенира после мучительного падения с велосипеда, царапины на острой ветке, царапины от кошки, ожогов, прыщей, операции или юношеской драки? Шрамы так же распространены, как падения, порезы и кожные заболевания являются типичными. Как с ними бороться? Можно ли удалить любой шрам? Читайте! Основы, или откуда берутся шрамы? В результате травмы, повреждения кожи, операции при заживлении ран, появляются рубцы. Размер и внешний вид рубца зависит от индивидуальных А если у вас нет доступа к FTP?
А если у вас нет доступа к FTP? Вторым по удобству является некоторое хранилище в интернет-облаке - например, Dropbox. Специально для фотографов Dropbox, способ отправки фотографий большого размера. Почему бы и нет ... Электронная почта - потому что добавление десятков больших фотографий в чей-либо почтовый ящик может уменьшить количество наших друзей, особенно если это служебный почтовый ящик. Кроме того, вложения электронной почты увеличиваются примерно И нет лазейки пожалуйста , Нужно больше?
А если у вас нет доступа к FTP? Вторым по удобству является некоторое хранилище в интернет-облаке - например, Dropbox. Специально для фотографов Dropbox, способ отправки фотографий большого размера. Почему бы и нет ... Электронная почта - потому что добавление десятков больших фотографий в чей-либо почтовый ящик может уменьшить количество наших друзей, особенно если это служебный почтовый ящик. Кроме того, вложения электронной почты увеличиваются примерно
Зачем нам нужна большая кликабельная область?
Почему это сделано?
В чем выгода?
У вас есть блог, который вы хотите значительно повысить?
Как узнать человека, который тонет в толпе купальщиков?
Блокирует ли Brave рекламу в результатах поиска?
Блокирует ли Brave рекламу в результатах поиска?
Что под капюшоном Храброго?
У кого нет сувенира после мучительного падения с велосипеда, царапины на острой ветке, царапины от кошки, ожогов, прыщей, операции или юношеской драки?