Создание интерактивной кнопки с призывом к действию для вашей темы Shopify
- Добавление кнопки призыва к действию на целевой странице
- 1. Создайте новый раздел
- 2. Добавьте HTML для кнопки
- 3. Использование JSON для определения настроек
- 4. Стилизация вашей кнопки
- 5: Включая раздел с призывом к действию на целевой странице
- 6. Делай свое дело!
- Добавление динамической кнопки призыва к действию на вашей домашней странице
- 1. Создание пресетов
- 2. Просмотр раздела
- 3. Визуализация в редакторе тем
- Ответственный дизайн
Тщательное проектирование кнопок имеет решающее значение при создании удобного пользовательского интерфейса для ваших клиентов, особенно в контексте электронной коммерции, где неправильно разработанные кнопки могут привести к потере продаж. Кнопки призыва к действию позволяют продавцам привлекать посетителей к определенным продуктам или выполнять определенные действия, такие как создание учетной записи или доступ к контенту.
Создание интуитивно понятных кнопок призыва к действию может выходить за рамки многих продавцов, поэтому важно учитывать стратегию призыва к действию при создании пользовательских тем или выполнении внештатной работы для клиентов. Идеальная кнопка призыва к действию направит клиентов к желаемому действию, повысит коэффициент конверсии и в конечном итоге поможет веб-сайту вашего клиента достичь поставленных целей.
В этом уроке я покажу вам, как создать раздел с кнопкой призыва к действию, которую вы можете включить на целевой странице. Я также покажу вам, как можно настроить эту кнопку призыва к действию из редактора тем, чтобы добавить текст кнопки и ссылку.
Добавление кнопки призыва к действию на целевой странице
Целевые страницы обычно применяются, когда вы или клиент запускаете маркетинговую кампанию, и вы направляете потенциальных клиентов к определенной точке. Вы можете создать уникальную целевую страницу в Shopify, которая будет отличаться от обычных страниц, настроив альтернативный шаблон страницы для своей целевой страницы. Документация нашего справочного центра показывает, как вы можете редактировать свою тему, чтобы создать альтернативный шаблон для страниц.
1. Создайте новый раздел
Первым шагом здесь является создание нового раздела под названием call-to-action.liquid, который вы позже сможете подключить к альтернативному шаблону страницы. При создании нового раздела в редакторе файлов темы автоматически создается «скаффолд» с тегами схемы, CSS и JavaScript. В теги схемы вы добавляете JSON, который определяет, как редактор тем «читает» наш контент.
HTML-код, который вы добавите в этот раздел, будет помещен над тегами схемы. Если вы используете текстовый редактор, как Атом чтобы создать новый раздел, вам нужно будет вручную добавить этот эшафот. Код для этого ниже:
2. Добавьте HTML для кнопки
В этом случае я хотел бы иметь заголовок над кнопкой призыва к действию, чтобы дать посетителям описание кнопки, а также было бы важно добавить текст внутри самой кнопки. Вы захотите заключить кнопку в контейнер и дать ей класс для стилизации позже. Здесь я назначаю класс кнопки этой кнопке, но вы можете использовать любой класс, который соответствует структуре вашей темы. Для заголовка над кнопкой призыва к действию я назначаю h3, и этот заголовок будет ссылаться на схему под HTML с помощью тега Liquid {{section.settings.text-box}}.
Мы также добавим атрибут href, чтобы указать место назначения ссылки, класс кнопки, который мы будем стилизовать позже, и текстовое поле для добавления текста к самой кнопке. Наконец, мы оборачиваем все это в теги hr, которые добавят горизонтальную линию выше и ниже кнопки для большего определения раздела. После добавления всех этих элементов HTML-код для этой кнопки призыва к действию будет выглядеть следующим образом:
3. Использование JSON для определения настроек
Затем вам нужно добавить JSON в теги схемы, чтобы элементы отображались в редакторе тем, и вы сможете назначать текст и ссылки.
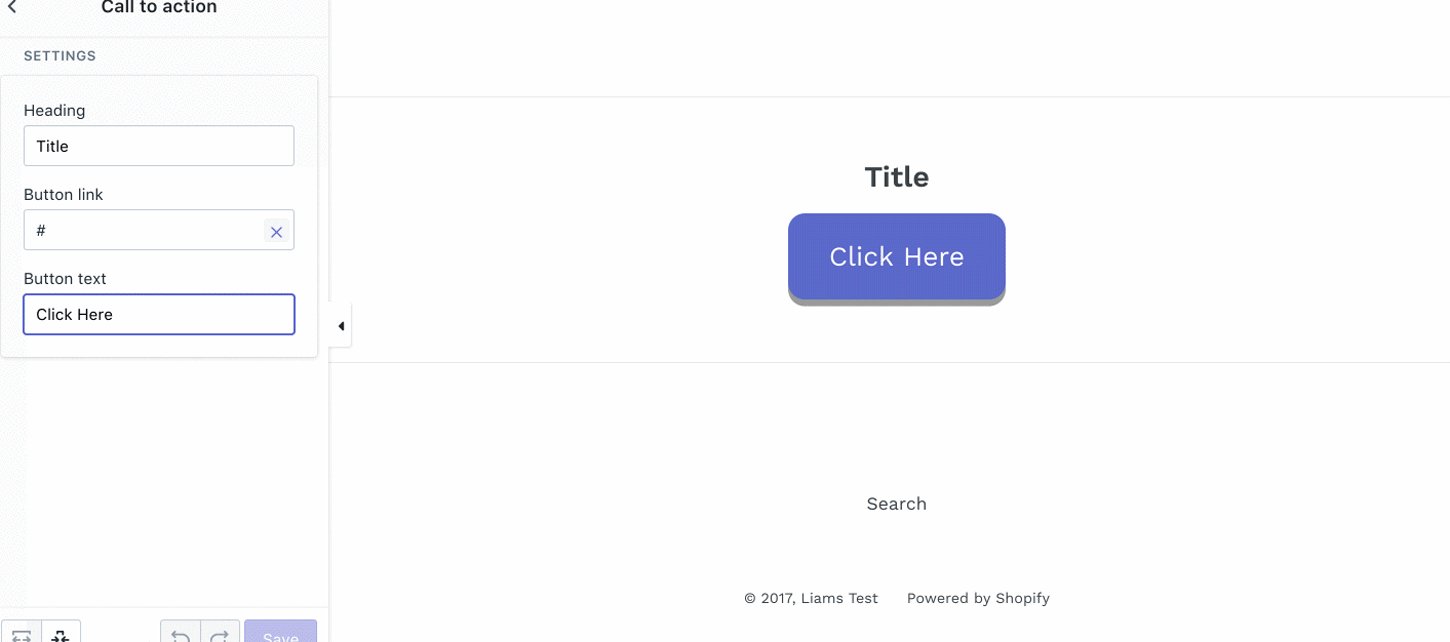
На каждый тег Liquid в HTML ссылается его идентификатор в объекте схемы. Теперь вы можете назначить, что это за ввод. В этом случае заголовок будет иметь тип текста, метку для демонстрации некоторых инструкций в редакторе тем и заполнитель текста по умолчанию.
Ссылка будет иметь тип URL, а текст ссылки будет иметь тип текста. Метки будут описывать назначение полей, например, заголовок или ссылку кнопки, в то время как значения по умолчанию будут отображать текст заполнителя. Вы не будете назначать местозаполнитель для ссылки кнопки, так как здесь не будет никакого значения по умолчанию. Вот как будет выглядеть массив схемы в вашем файле раздела:
Вам также может понравиться: Как создать свой первый раздел Shopify Theme ,
4. Стилизация вашей кнопки
Теперь мы можем перейти к захватывающей части - стайлингу! В файле page.landing.liquid я назначил класс кнопки кнопке призыва к действию, поэтому при добавлении CSS в таблицу стилей я буду использовать .button в качестве селектора. В основной таблице стилей вы можете назначить различные свойства и значения классу кнопки и настроить кнопку так, чтобы она выглядела именно так, как вам бы хотелось.
Такие свойства, как padding, font-size и border-radius, особенно важны, чтобы придать символ вашей кнопке, в то время как тщательно выбранный цвет поможет кнопке выделиться среди других элементов на странице. Вы также можете поэкспериментировать со свойствами, такими как курсор, чтобы изменить поведение мыши при взаимодействии с кнопкой.
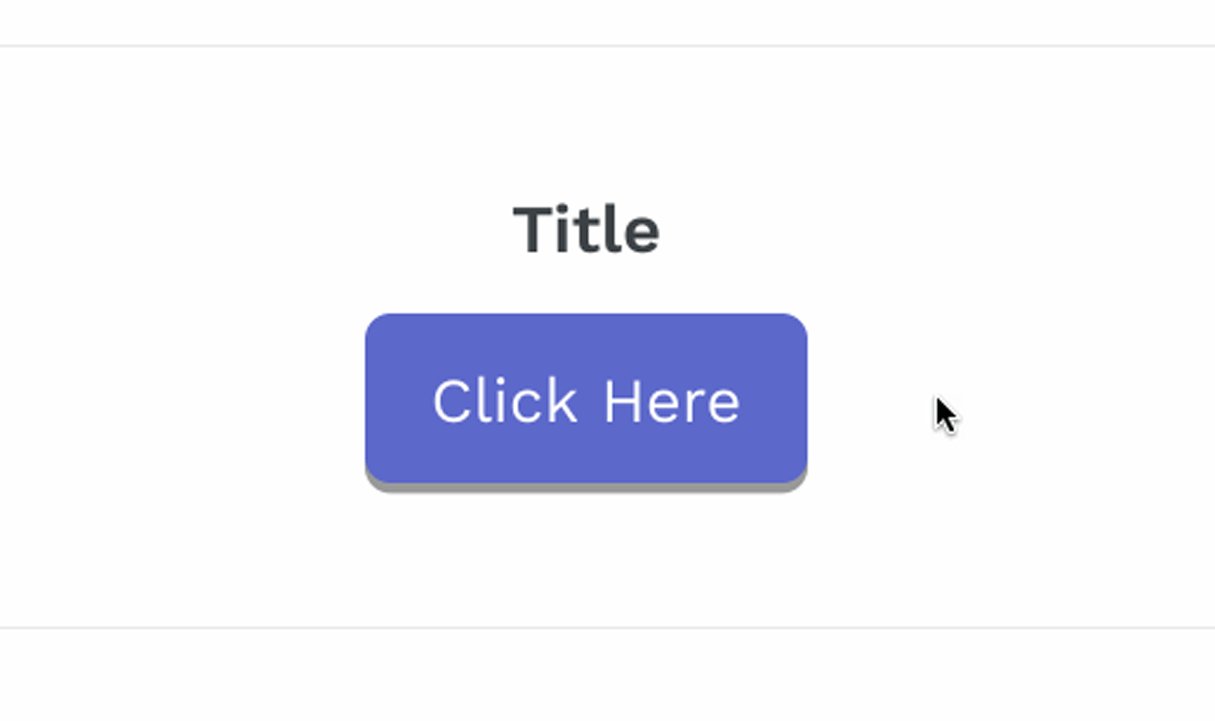
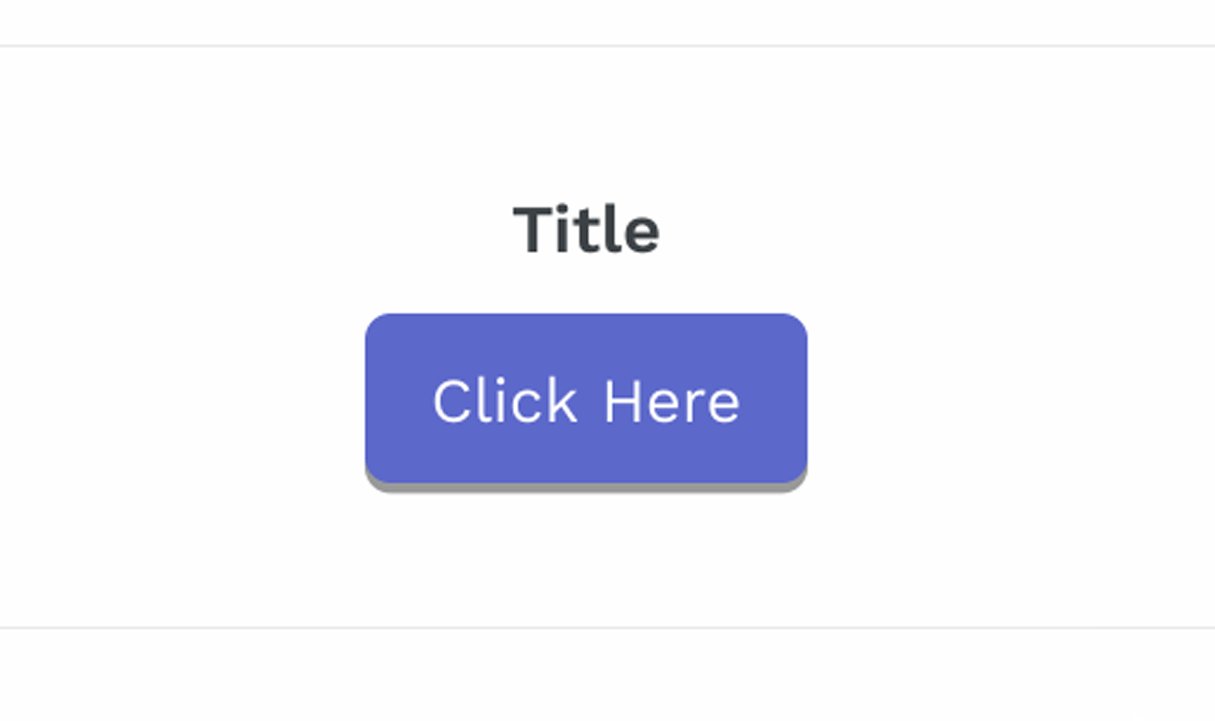
В моем случае я бы хотел кнопку среднего размера со слегка закругленными углами и небольшой тенью внизу. Я также хочу контрастный фиолетовый цвет и значок указателя руки, чтобы указать ссылку, поэтому мой стиль для .button-click выглядит следующим образом:
Это выведет на кнопку, которая выглядит следующим образом:
Однако вы можете захотеть сделать эту кнопку более реалистичной, и анимированный эффект покажет, что эта кнопка представляет собой объект с несколькими состояниями, очень похожий на кнопку в реальной жизни. Для достижения этого вы можете использовать CSS псевдоклассы изменить способ отображения кнопки, когда посетитель вашей целевой страницы наводит курсор на кнопку, а также когда он активируется или нажимает кнопку.
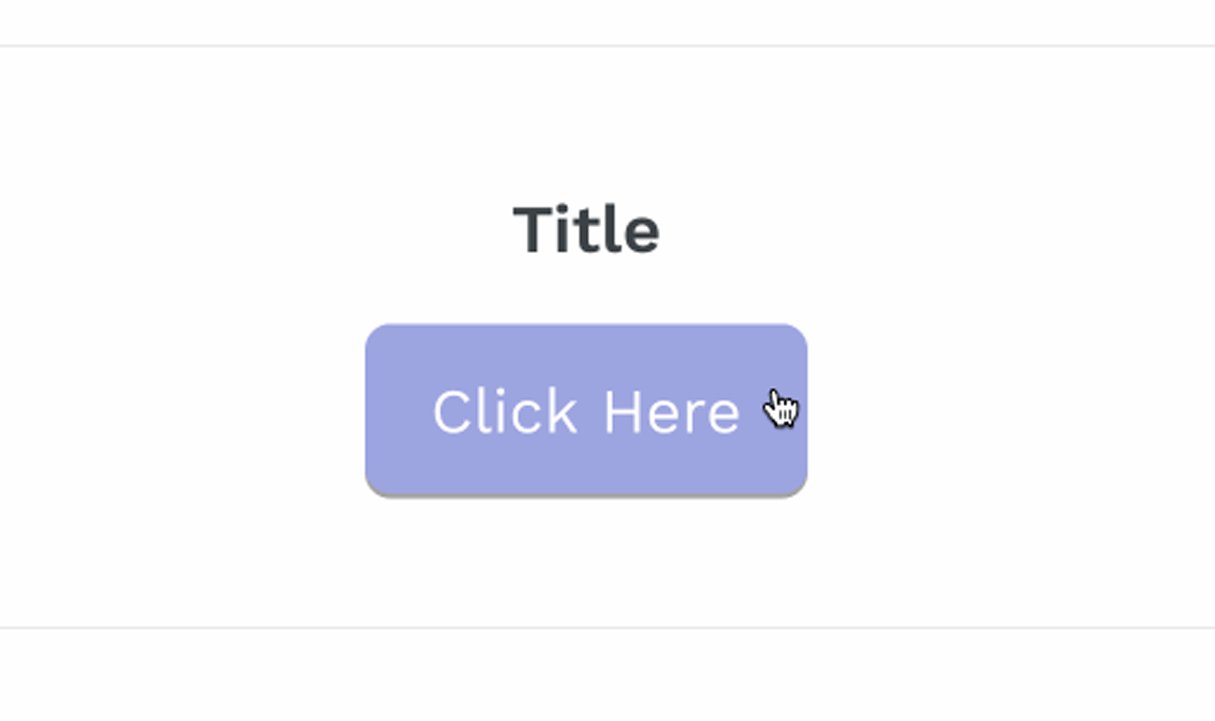
Прежде всего, я хотел бы показать реакцию, когда посетитель наводит курсор на мою кнопку, показывая более светлый цвет. Я бы использовал селектор .button-click с псевдоклассом hover, чтобы назначить определенный цвет, когда курсор находится на кнопке, поэтому стиль будет выглядеть так:
Теперь вы увидите такой эффект:
Существует ряд других CSS-эффектов при наведении, которые вы можете использовать на нажимаемых кнопках призыва к действию, например, прозрачность, которая сделает кнопку немного прозрачной, когда клиент наводит курсор на кнопку.
Далее, вы можете показать некоторое движение, когда кнопка фактически нажата, слегка изменив положение кнопки призыва к действию и соответствующим образом отрегулировав тень блока. Этот метод обеспечивает визуальную обратную связь с посетителем, демонстрируя, что происходит взаимодействие, и подтверждает, что кнопка нажата.
Псевдокласс, который вы будете использовать для определения изменений при нажатии кнопки, называется активный , В этом классе вы можете использовать свойство transform , который позволяет изменить положение кнопки, когда она активна или нажата.
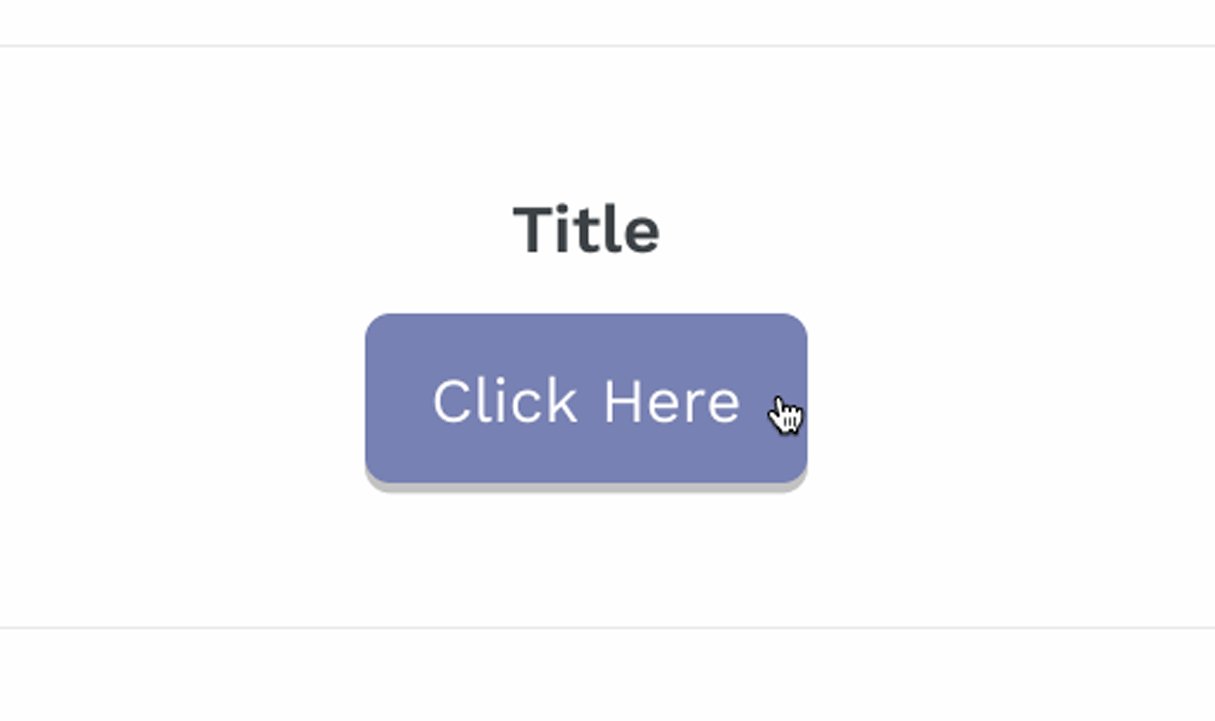
В этом случае я бы добавил transform: translateY (0.25em); при нажатии кнопки кнопка будет выпадать вертикально на 0.25em. Использование translateY более производительно, чем перемещение с позиционированием в CSS, и вы можете узнать больше об этом процессе от Пола Айриша. Я также собираюсь уменьшить прямоугольник-тень вдвое и вернуть цвет кнопки более темному оттенку.
Теперь, когда вы наведите курсор мыши и нажмите на кнопку, вы увидите такой эффект:
5: Включая раздел с призывом к действию на целевой странице
Последний шаг - добавить раздел с призывом к действию в шаблон целевой страницы, чтобы он отображался в редакторе тем, и вы могли назначать текст и ссылки. Все, что вам нужно сделать, это вернуться к созданному вами альтернативному шаблону страницы и добавить код, чтобы включить раздел call-to-action.liquid на этой странице.
Мне бы хотелось, чтобы кнопка призыва к действию появлялась внизу целевой страницы, поэтому в моем page.landing.liquid я добавлю {% section 'призыв к действию'%}. Полный шаблон page.landing.liquid будет выглядеть так:
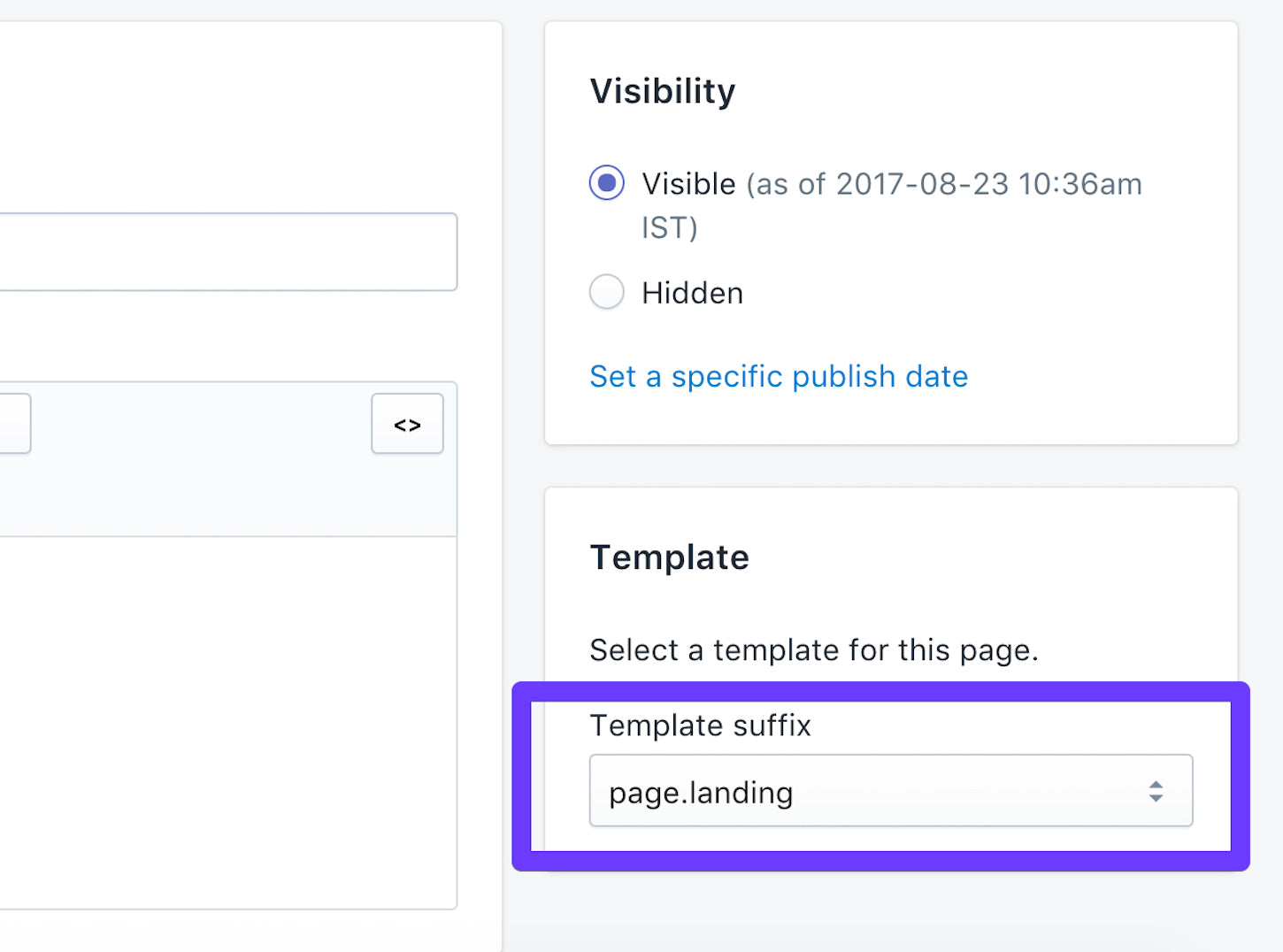
Чтобы появилась эта кнопка призыва к действию, вам нужно изменить шаблон, которому назначена страница. Вы можете легко переключить шаблон страницы с администратора при редактировании страницы.
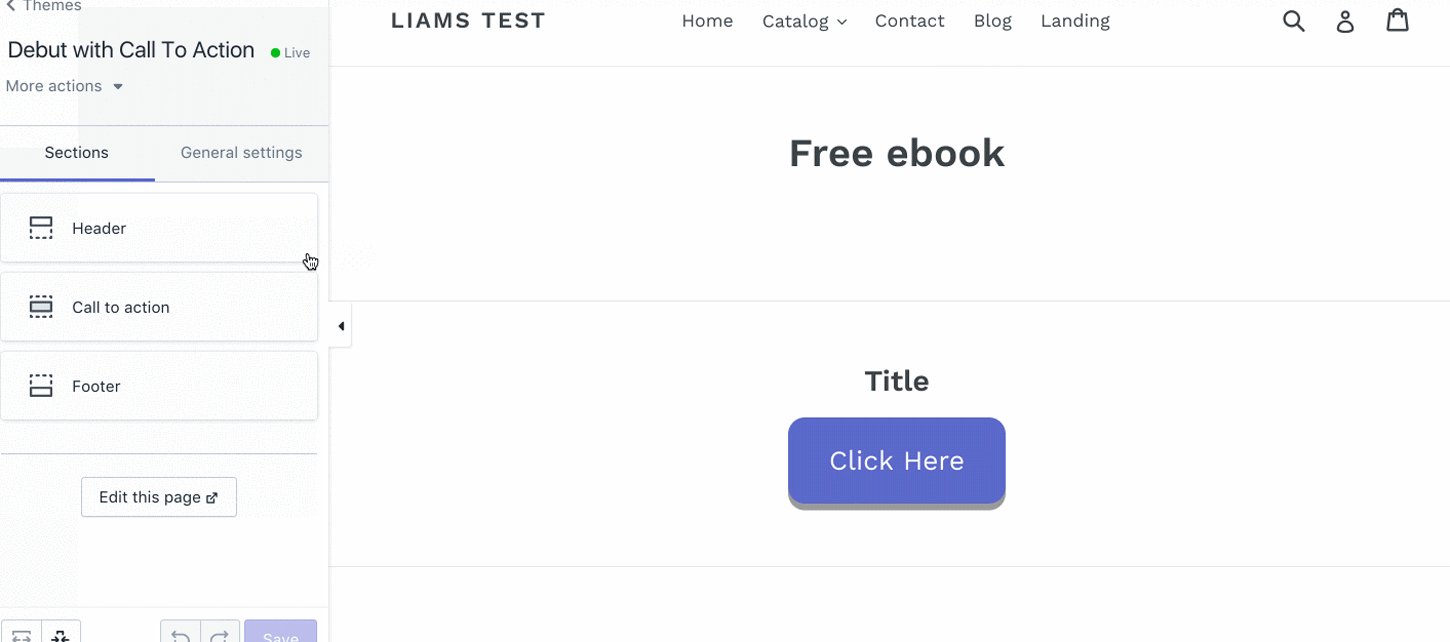
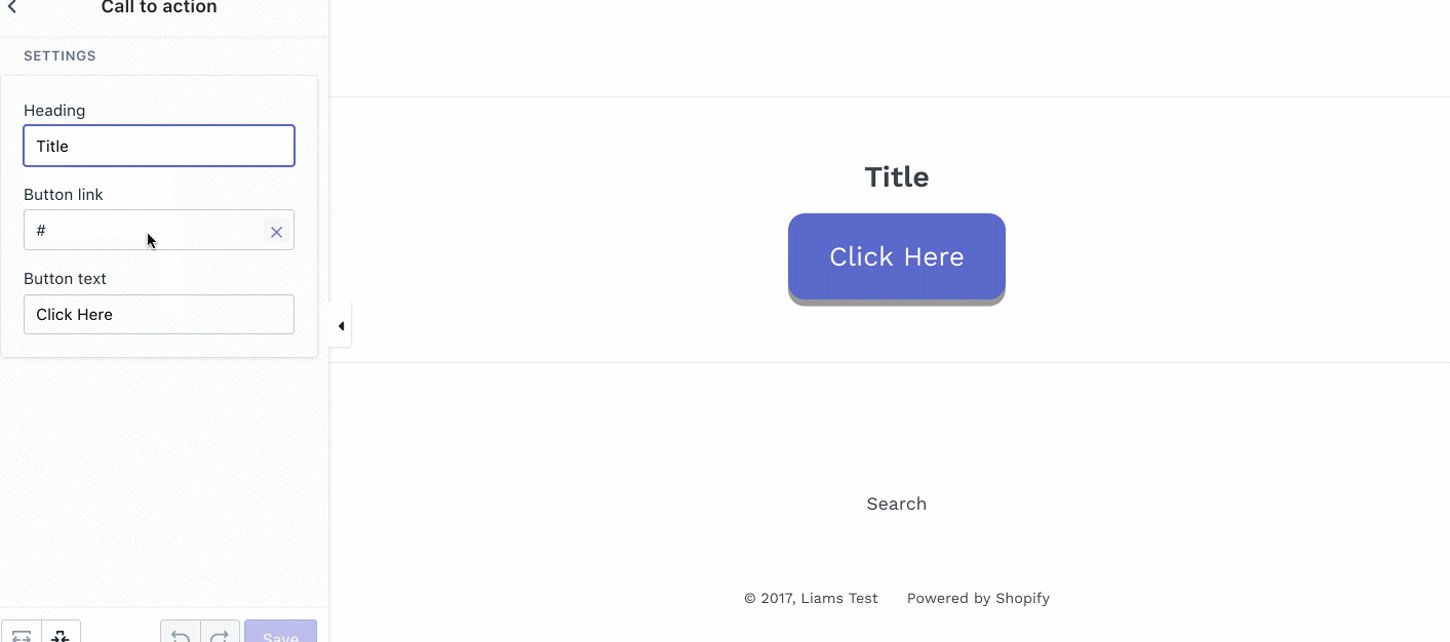
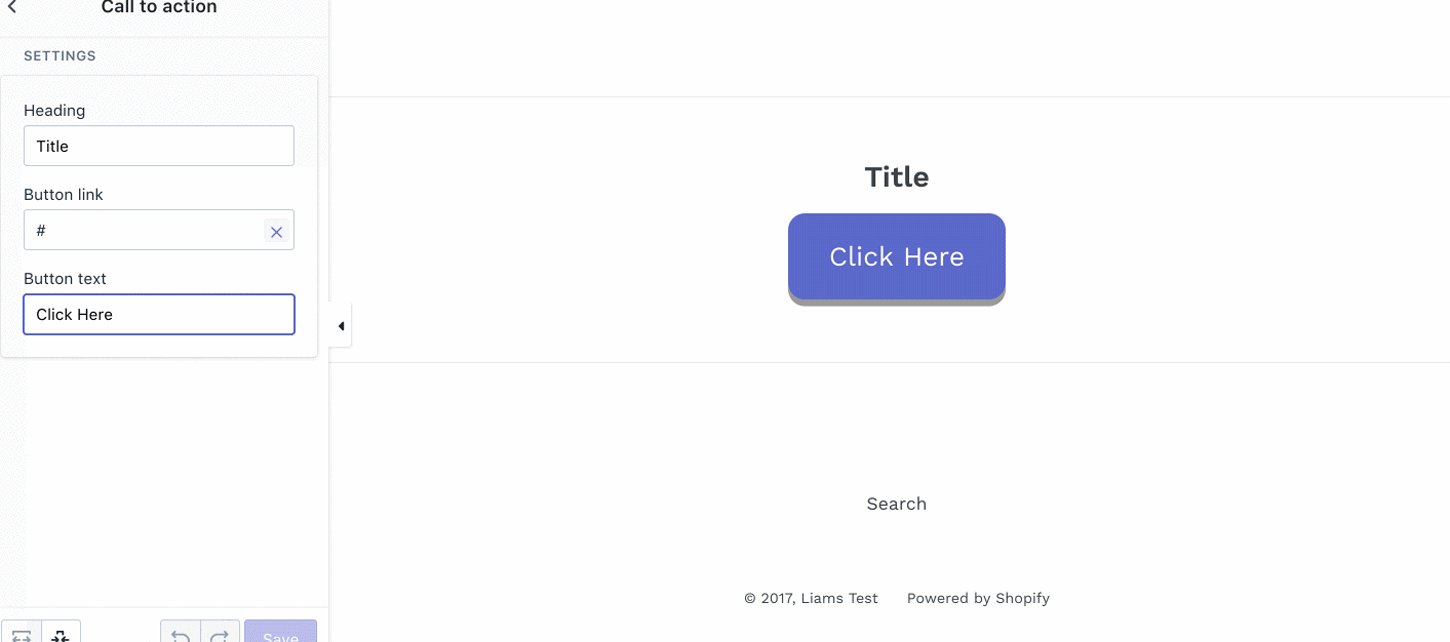
Теперь, когда вы зайдете в свой редактор тем и перейдете на целевую страницу, вы увидите это:
6. Делай свое дело!
Хотя эта конкретная кнопка призыва к действию может хорошо вписаться в мой магазин тестов, важно учитывать, какие цвета, формы и размеры будут подходить для различных проектов, которые могут иметь ваши клиенты. Действительно уникальная и бесплатная стилизованная кнопка, которая достигается с помощью индивидуального решения, обычно выглядит и работает более эффективно, чем универсальный подход.
Посмотрите на существующий макет страницы, над которой вы работаете, и посмотрите, как ваши кнопки могут иметь одинаковую согласованность, четкую маркировку и соответствующее расположение. Кнопки с призывом к действию должны быть привлекательными и легко узнаваемыми для естественного потока, когда клиенты посещают страницы вашего клиента.
Добавление динамической кнопки призыва к действию на вашей домашней странице
Также можно добавить кнопку призыва к действию в качестве динамического раздела, который может быть включен на главной странице. Поскольку кнопка может представлять собой динамический раздел, ее можно перемещать в разные точки на главной странице, что позволяет вашим клиентам проявлять творческий подход к индивидуальной настройке своего магазина.
Еще одно преимущество настраиваемой кнопки призыва к действию на домашних страницах заключается в том, что она дает возможность быстро привлечь внимание к любым специальным предложениям или к ряду поощрительных стимулов, которые могут иметь клиенты.
1. Создание пресетов
Основным структурным отличием статического сечения от динамического сечения является добавление «предустановок» в параметры схемы динамического сечения. Если эти предустановки включены, тема автоматически распознает, что этот раздел является динамическим разделом, который можно добавить на домашнюю страницу.
Предварительные настройки будут определять, как раздел будет отображаться в редакторе тем, а предварительные настройки должны иметь имя и категорию. Эти пресеты не включаются в базовый файл при нажатии кнопки Добавить новый раздел , но добавить их вручную просто.
Например, если вы хотите придать динамические свойства ранее созданному разделу призыва к действию, вы можете добавить приведенный ниже код в теги схемы после существующих настроек:
2. Просмотр раздела
После того, как вы добавили пресеты в схему существующего раздела призыва к действию, полный файл Liquid будет выглядеть следующим образом:
В этом случае я доволен стилем кнопки, поэтому я могу сохранить CSS таким же. Но если вы хотите установить новые классы или идентификаторы для этой конкретной кнопки, вы можете сделать это и добавить новый стиль в таблицу стилей.
3. Визуализация в редакторе тем
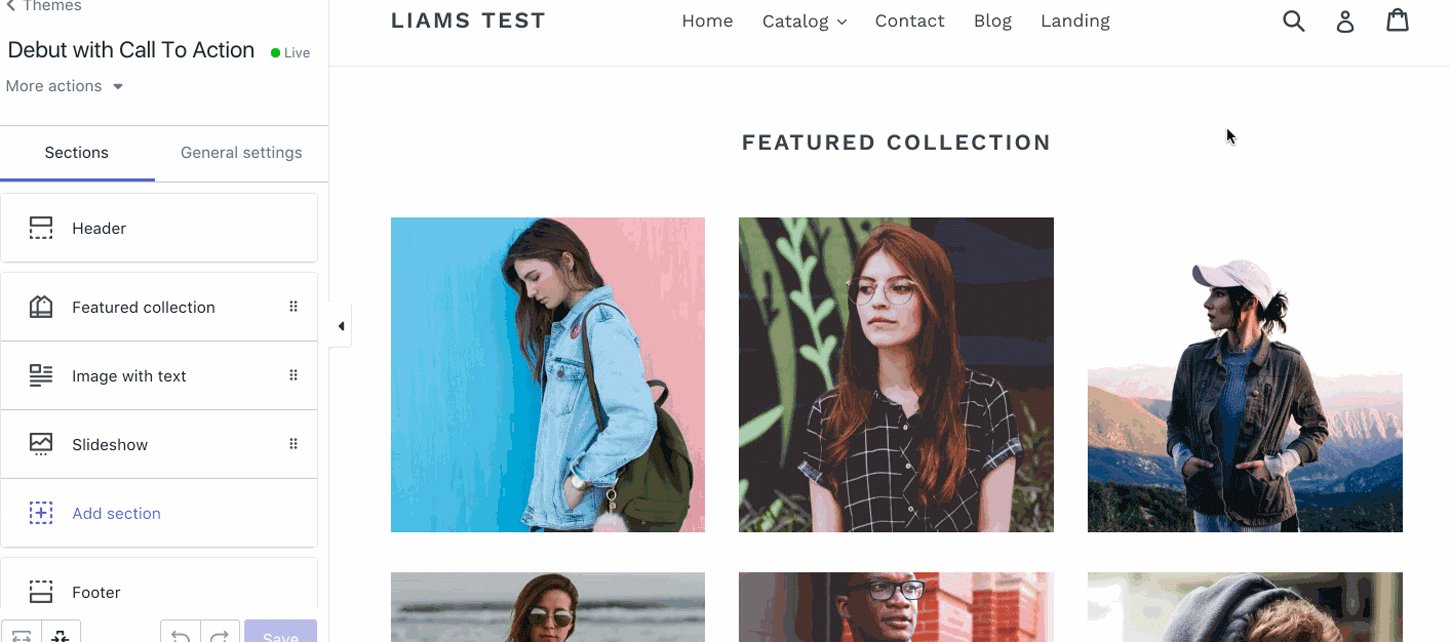
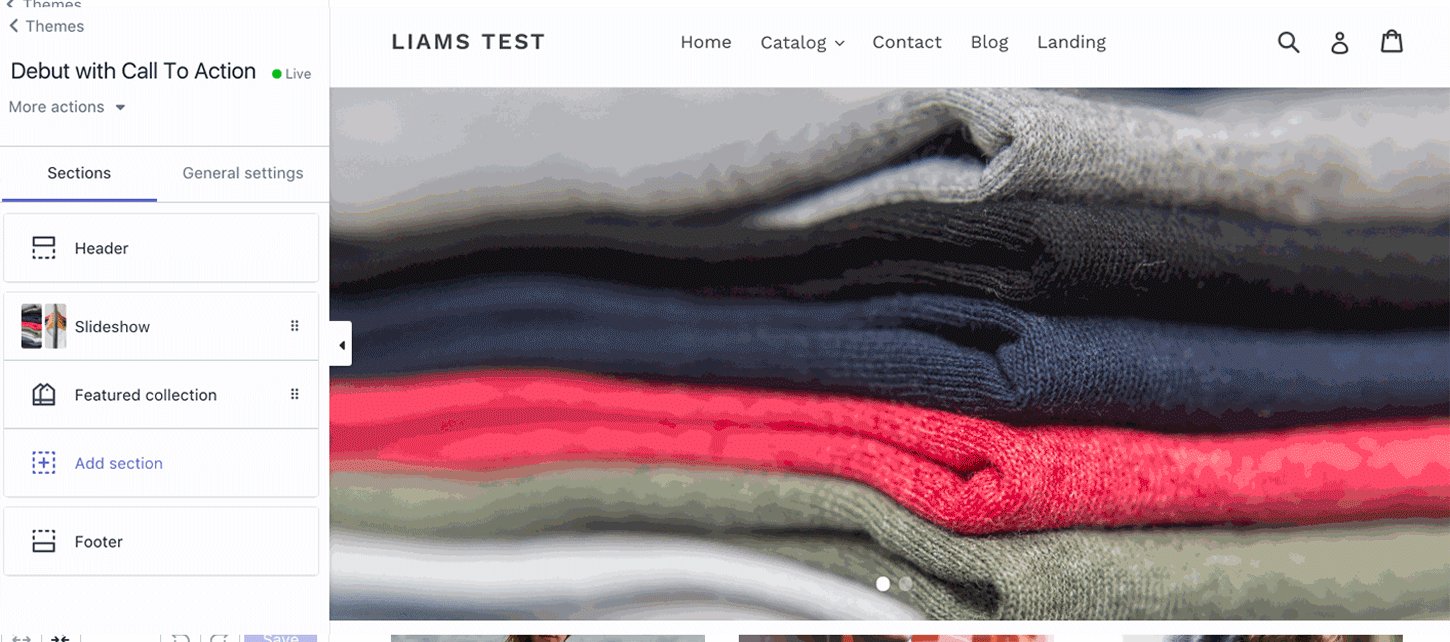
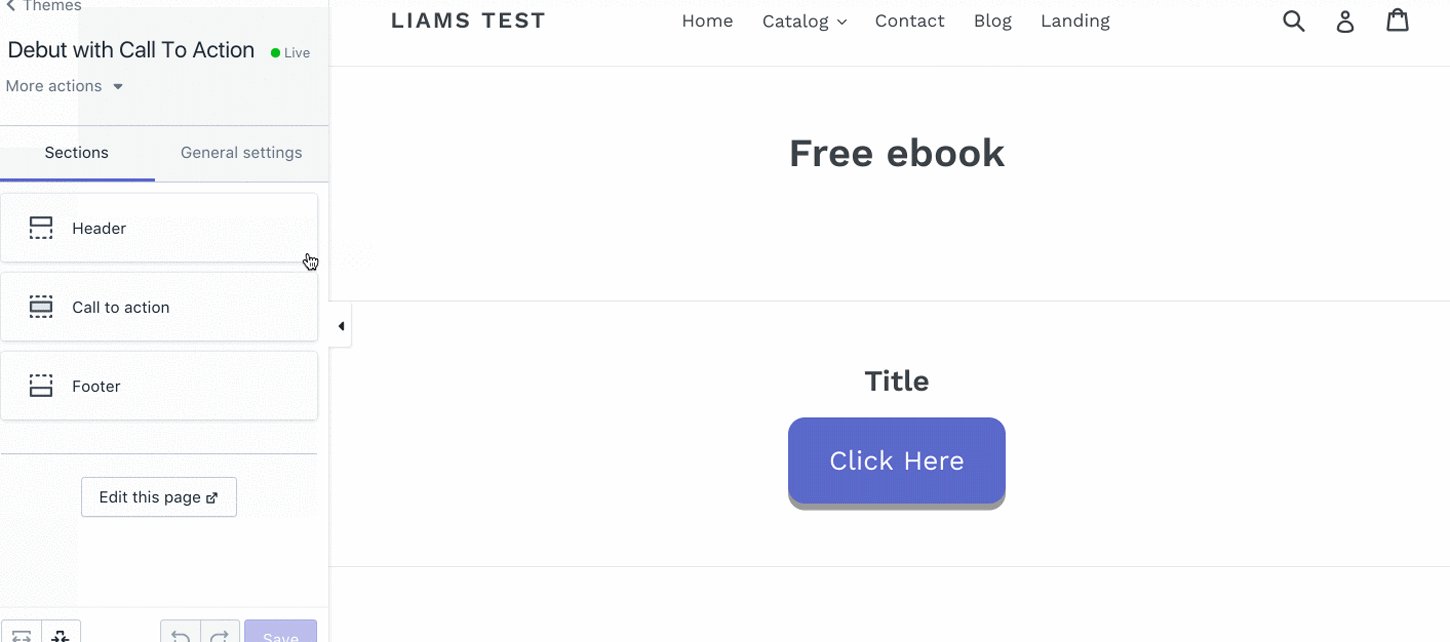
Поскольку предустановки были добавлены, редактор тем перетянет этот раздел в качестве возможного нового раздела в категорию «Призыв к действию». Теперь, если вы хотите добавить кнопку призыва к действию на свою домашнюю страницу, вы бы предприняли следующие шаги:
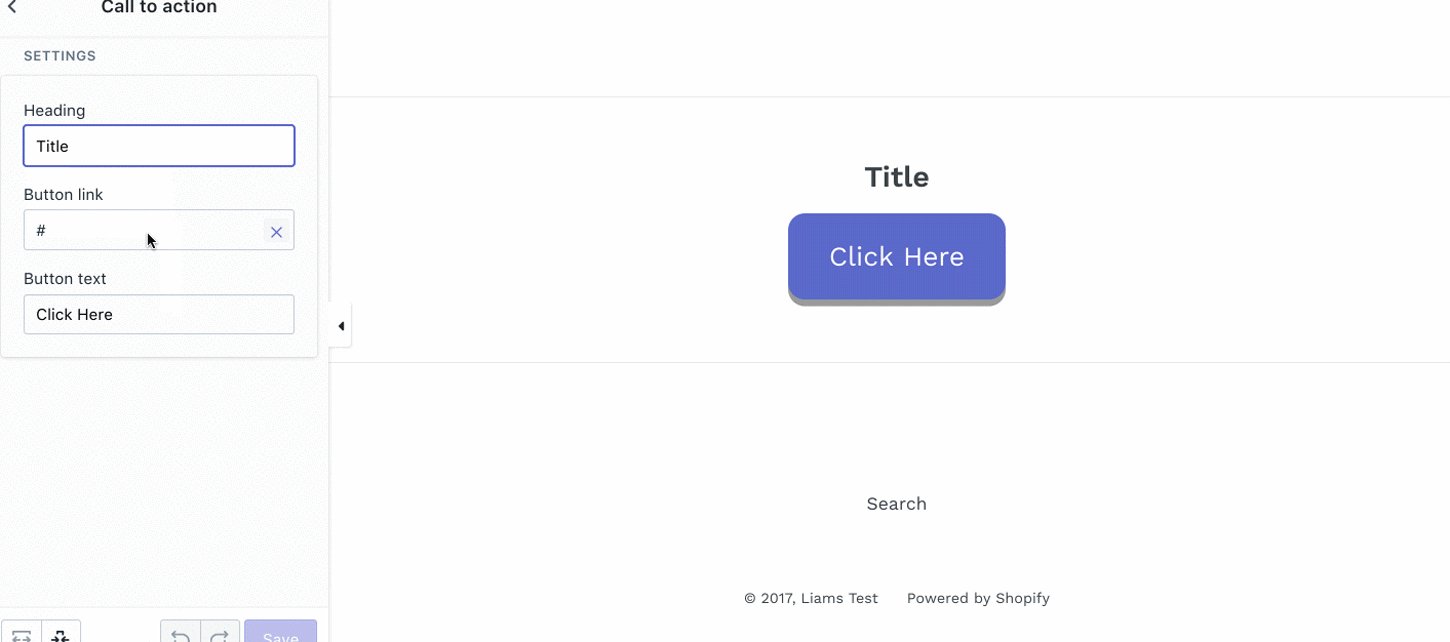
Вы можете назначить URL и текст, но самое главное, вы можете изменить расположение раздела на странице.
Ответственный дизайн
Создание убедительных кнопок призыва к действию даст вашим клиентам конкурентное преимущество, когда им нужно направить клиентов к конкретным точкам, и, рассмотрев наиболее подходящие стили, вы сможете раскрыть потенциал веб-сайта.
Независимо от того, используют ли продавцы кнопки призыва к действию для продвижения бесплатных подарков, привлечения клиентов или просто совершения распродаж, вы, как дизайнеры, несете ответственность за предоставление целевых и удобных кнопок.
Вы экспериментировали с различными стилями для разработки интерактивных и функциональных кнопок? Мы хотели бы услышать о вашем опыте в комментариях ниже.
Похожие
Использование карт разума для продуктивностиОрганизационная схема, известная как «карта ума», может напоминать вам о чем-то, что вы рисовали в начальной школе, но на самом деле это мощный инструмент повышения производительности при правильном использовании. Британский поп-психолог Тони Бузан ввел термин в 70-х для организационной техники, которая похожа на сеть списков дел. Вы начинаете с центральной темы, такой как «Задачи» (чтобы использовать общий пример), а затем разбиваетесь Роза 3D Цветок Любви beautiful красивый подарок девушке
Роза 3D «Цветок любви» - это прекрасный цветок, который никогда не увянет. Распространение нежных лепестков кажется таким же свежим, как будто роза была сломана прямо перед этим. От него исходит непреодолимая милость, которой невозможно противостоять. Вы можете смотреть это бесконечно! Изящество, с которым это выглядит в стеклянной структуре, добавляет целую композицию тонкой элегантности и стиля. Ни один живой цветок не обладает таким очарованием и очарованием, как этот прекрасный «Цветок 3D Tree of Love ♥ красивый подарок для моей жены
... для жены или подруги. Вы можете выразить это и преподнести в качестве сюрприза ко дню Святого Валентина или ко дню рождения, отпраздновать свой юбилейный день и даже ... сделать подарок без причины. Потому что в любви у вас не должно быть возможности подарить любимому человеку - вы можете сделать это без возможности! Вы можете разместить отдельное посвящение рядом с 3D Love Tree. Признание в любви, выбранная цитата или текст пожелания сделают этот подарок уникальным и создан только для Использование кондиционера для обогрева вашего дома
Я думаю об использовании кондиционера для отопления дома. Может ли это быть единственным источником тепла в течение зимы и стоит ли это того? Как сбросить роутер до заводских настроек?
... к восстановить роутер до заводских настроек? Как мне сбросить пароль роутера? Эти вопросы часто появляются на разных форумах. Дело не сложное, но способ сброса может отличаться в зависимости от производителя и модели маршрутизатора. Первый шаг - проверить, не работает ли маршрутизатор с настройками по умолчанию. Очень часто пользователи не устанавливают пароль, оставляя заводские настройки по умолчанию. Данные о настройках по умолчанию можно найти в документации маршрутизатора. На Создание баз данных в Access 2007
Microsoft Access 2007 - новейшая программа для создания баз данных. Его основная задача - хранить выбранную информацию и их соответствующую группировку, что облегчает быстрый доступ к ней. Это, безусловно, будет полезно людям, у которых есть большие и маленькие компании. Приложение легко в обращении, поэтому оно не вызовет проблем у тех, кто имеет мало общего с компьютерами. Кроме того, в последней версии есть много элементов, которых мы не найдем в предыдущих. К ним относятся общая форма, Как добавить Google Карты в WordPress
... вашей карты и выберите размер карты. Если вы удовлетворены картой, нажмите кнопку «Сохранить», а затем нажмите кнопку «Вставить в сообщение», чтобы добавить карту в свое сообщение. Обновите или опубликуйте свой пост и посмотрите предварительный просмотр. С MapPress вы можете добавить несколько карт в сообщение или страницу. Несмотря на то, что он работает «из коробки», он также добавляет меню настроек плагина на боковой панели администратора WordPress. Нажав на нее, вы можете изменить Чем больше, тем лучше: съемка с полнокадровыми беззеркальными камерами Sony Alpha 7 и 7R
... для режима съемки и компенсации экспозиции, профессионалы должны чувствовать себя как дома. И встроенный электронный видоискатель (заимствован из A99 ) делает свою работу превосходно - он точно создает кадры и окружающий наглазник перекрывает яркий солнечный свет апломбом. Между тем ЖК-дисплей на задней панели был четким и четким, и при его максимальной настройке яркости у меня не было проблем с предварительным Как создать онлайн-опрос бесплатно с помощью Google Docs
В настоящее время вы, вероятно, проводите какие-то опросы пару раз в неделю через Buzzfeed, Facebook, новостные сайты и т. Д. Несмотря на то, что мы проводим массу опросов, не многие из нас проводят собственные опросы. Основная причина в основном в том, что не существует супер простого и быстрого способа создать опрос, отправить его, отследить ответы и показать результаты всем. После использования нескольких онлайн-инструментов единственным способом, который я предпочитаю для создания Как мне скопировать URL на странице AMP, на мобильном сайте? Быстрое копирование URL
... ка появляется все больше сайтов AMP, и пользователи с удовольствием их просматривают. Google и партнеры проекта постоянно работают над улучшением стандарта AMP HTML. Последняя новинка - возможность быстрого копирования прямого URL сайта, подготовленного по технологии Accelereted Mobile Pages. Быстрое действие Сайты AMP это возможно, потому что когда сайт отображается, Google создает его копию, которая «Не удается подключиться к этой сети» - как это исправить в Windows 10
Вы пытаетесь подключиться к сети Wi-Fi, которая до сих пор работала, но теперь появляется ошибка «Не удается подключиться к этой сети»? Посмотрите, как это исправить в Windows 10. В Windows 10, особенно после таких обновлений, как Creators Update или Fall Creators
Комментарии
Если вы используете много разных приложений, вы можете рассмотреть модель с большим объемом оперативной памяти в следующий раз, когда вы купить смартфон Покупаете новый смартфон?LG выпускает Optimus L9, смартфон с гигантским дисплеем. В отличие от Galaxy S3 и Co., производитель ориентирован на новичков, а не на премиум-сегмент. Опыт премиум-класса по низкой цене? С Optimus L9 P760 LG хочет предложить новичкам опыт высокого класса за небольшую цену. На самом деле, модель обладает многими функциями современных топовых моделей, такими как очень большой дисплей или пышная батарея. Заманчивое предложение! В некоторых местах пользователям приходится срезать углы. У вас есть новый Samsung Galaxy Note 8, и вы ищете лучшие способы синхронизации данных iPad с Galaxy Note 8?
У вас есть новый Samsung Galaxy Note 8, и вы ищете лучшие способы синхронизации данных iPad с Galaxy Note 8? В этой статье мы покажем вам 2 способа передачи файлов между ними, включая ваши купленные и не купленные песни, контакты, фотографии и даже приложения. Просто прочитайте это сейчас. Решение 1. Синхронизируйте данные iPad с Galaxy Note 8/7/5/4 от iTunes Для переноса ваших фотографий, видео, песен и других типов данных с iPad на устройство Android, такое как Samsung Galaxy Как восстановить роутер до заводских настроек?
Как восстановить роутер до заводских настроек? Как мне сбросить пароль роутера? Эти вопросы часто появляются на разных форумах. Дело не сложное, но способ сброса может отличаться в зависимости от производителя и модели маршрутизатора. Первый шаг - проверить, не работает ли маршрутизатор с настройками по умолчанию. Очень часто пользователи не устанавливают пароль, оставляя заводские настройки по умолчанию. Данные о настройках по умолчанию можно найти в документации маршрутизатора. На самом Вы установили устаревшее программное обеспечение Windows на свое устройство Android?
Вы установили устаревшее программное обеспечение Windows на свое устройство Android? Поделитесь своим опытом в обсуждении ниже. Вы завидуете всем тем игрокам, которые бегают по Майнкрафту в своих изящных лохмотьях?
Вы завидуете всем тем игрокам, которые бегают по Майнкрафту в своих изящных лохмотьях? Вы устали от скучной кожи по умолчанию? Вы хотите быть уникальным и ценимым за вашу внешность? Что ж, совершенно бесплатно для вас - за исключением небольшого количества вашего времени - вы можете изменить свою внешность и, наконец, быть уверенным, что куда бы вы ни пошли, люди будут трепетать от вашего величия (в Minecraft). Чтобы использовать пользовательские скины в Minecraft, у вас должна Это описание соответствует вашей ситуации?
Это описание соответствует вашей ситуации? Возможно, не совсем ... Вы эффективно работали над лишними килограммами в течение нескольких недель, месяцев или даже лет. Вы должны понимать, что вам также потребуется время и усилия, чтобы потерять их. Только медленное похудение обеспечит постоянную потерю веса и достигнет фигуры вашей мечты. Рекомендованная Всемирной организацией здравоохранения (ВОЗ) скорость похудения составляет 0,5-1,0 кг в неделю. Только тогда вы можете быть уверены, Я: Как вы думаете, что является наиболее важным в представлении вашей одежды в Интернете?
Я: Как вы думаете, что является наиболее важным в представлении вашей одежды в Интернете? Дж .: Самое главное, чтобы человек, следящий за одеждой, не спрашивал, что представляет фотография. 100% должно быть видно, что это белая футболка или юбка с принтом, расклешенная из экокожи, а не, например, хлопка. Я: Вы научились делать качественные фотографии, Какое мне дело?
Я: Как вы думаете, что является наиболее важным в представлении вашей одежды в Интернете? Дж .: Самое главное, чтобы человек, следящий за одеждой, не спрашивал, что представляет фотография. 100% должно быть видно, что это белая футболка или юбка с принтом, расклешенная из экокожи, а не, например, хлопка. Я: Вы научились делать качественные фотографии, Яркая идея только что появилась в вашей голове?
Яркая идея только что появилась в вашей голове? Поделитесь этим с друзьями через мозговую волну! Вспомните список покупок вашей жены всего за 2,99 доллара. Тогда незрелые биодискретные интерфейсы будут передавать данные со скоростью терабайт в минуту на компьютеры (которые будут, по сути, бездисплейными смартфонами), оставляя функцию поиска по всему фоновому шуму для смысла и необходимости в более мощных процессоры будущего.
Вы экспериментировали с различными стилями для разработки интерактивных и функциональных кнопок?
Может ли это быть единственным источником тепла в течение зимы и стоит ли это того?
Как сбросить роутер до заводских настроек?
К восстановить роутер до заводских настроек?
Как мне сбросить пароль роутера?
Опыт премиум-класса по низкой цене?
У вас есть новый Samsung Galaxy Note 8, и вы ищете лучшие способы синхронизации данных iPad с Galaxy Note 8?
У вас есть новый Samsung Galaxy Note 8, и вы ищете лучшие способы синхронизации данных iPad с Galaxy Note 8?
Как мне сбросить пароль роутера?
Вы установили устаревшее программное обеспечение Windows на свое устройство Android?